Sticky
A sticky is a persistent window which can be configured to remain top-most as long as it’s shown. The user is able to interact with the items shown in the sticky e.g. clicking on links, opening pdf previews etc. Keyboard interaction is also supported, use:
| Key | Action |
|---|---|
<down-arrow> | Focus next (down) item |
<up-arrow> | Focus last (up) item |
.or - | Toggle collapsed state of item |
<space> | Run primary action (depends on the type of the item) |
<enter> | Run secondary action |
<esc> | Close sticky (or exit from search if search field is focused) |
| any char | Open search field |
Open
Open a new sticky window with the given name and opts. The function can be called multiple times with the same name argument in order to update an already showing sticky.
Parameters
namethe name of the window to open, only one sticky-window can have this nameoptsis an object containing the configuration for the sticky, it may have the following properties:embed(boolean, defaultfalse) should the sticky be embedded in the window of its owner application? When embed is set to true some of the below options are not relevantresizable(boolean, defaulttrue) should it be possible to resize the sticky windowmovable(boolean, defaulttrue) should it be possible to move the sticky windowsearchable(boolean, defaulttrue) should the contents of the sticky be searchableshowFooter(boolean, defaulttrue) should a foother with a nice logo be shownchrome(boolean, default true) – if false then no titlebar or borders will be shown for the sticky. Previously this could only be done bymovable: false, resizable: falseconfigurationfontSize(int, default 12) the base font size to use for items in the stickyfocusOnUpdate(boolean, defaultfalse) when the sticky is updated should we focus the sticky window again?topMost(boolean, defaultfalse) should the sticky be top-most alwaystitlethe title of the sticky windowalternatingRowColors(bool, defaultfalse) can be used to display an alternating row background coloriconColor(string) sets the color of the icon for the window title, options are:- “Default” is whitish (and the default value)
- “Dark” is not black, but dark
- “Neutral” is a wintry, stormy gray
- “Blue” is corporate blue
foregroundColorto set the text color (see Sticky ACTION for list of colorsbackgroundColorto set the sticky background colorkeyboardNavigationa boolean (defaulttrue) as to whether you can use the keyboard to navigatetoolWindow(boolean, defaultfalse) option will display the window as a toolwindow which is with a smaller titlebar w/o an icon and only a close button and a thinner window border (on most versions of Windows)fit(string) option has been added to allow for some customization of the spacing between built-in sticky items. The following values (strings) are supported:- “Snug” no padding
- “Tight” for items being quite close
- “Default” for a bit a spacing
- “Relaxed” for more spacing on all sides
- “VeryRelaxed” for quite a bit more spacing
- “SupremelyChilled” for agoraphobic items
- a
Numbere.g. 10 or 5.5 for specific padding on all sides - an object with
topand/orbottomproperties e.g.{ top: 10, bottom: 20 }
locationdetermining where the sticky should be shown, contains:typewhich type of position - currently only ‘absolute’ is allowedtoppx from the top of the screenleftpx from the left side of the screenwidthpx width of stickyheightpx wheight of sticky
itemsa list of sticky items to show in the window, each is defined by:typewhich type of item - see below- more depending on the type, see below
We support the following types of items:
See the details for each below. An example of a Sticky configuration is:
Sticky.open(
'mySticky',
{
embed: true,
location: {
type: 'absolute',
top: 100,
left: 100
},
items: [
{
type: 'GIF',
source: 'http://gifs.com/cat'
},
{
type: 'ACTION',
name: 'SomeOtherAction',
header: 'Some other action',
body: 'Click to run'
},
{
type: 'PDF',
source: 'http://pdfworld.com/arandompdf.pdf',
link: 'http://pdfworld.com/aboutarandompdf',
height: 100,
collapsible: true,
collapsed: false,
saveable: false,
focus: true
},
{
type: 'HTML',
source: '<h1>Big header</h1><h2>Smaller header</h2>',
height: 50
},
{
type: 'LINK',
link: 'http://sirenia.eu',
prefix: 'Go to ', text: 'Sirenia', suffix: ' now'
}
]
}
);Appearance
The Sticky window appearance can be controlled to a great degree. Here are a few examples of how it might look with a few simple items.
| Configuration | Appearance |
|---|---|
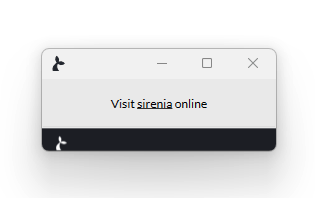
Single LINK item, movable: true. |  |
With movable: false but still resizable. |  |
With movable: false, resizable: false. |  |
Same but no footer movable: false, resizable: false, showFooter: false. | |
No chrome (Window borders) movable: true, closable: true, chrome: false. |  |
Two LINK items. alternatingRowColors: true. |  |
Two LINK items. alternatingRowColors: false. |  |
First item with backgroundColor: "Red", foregroundColor: "White". |  |
ACTION item with icon: "BombSolid", iconColor: "Green". |
GIF
The first is GIF which simply shows an (animated) gif - it may have the following properties:
sourcean url for a gif, can be remote or local
ACTION
An ACTION will run the flow with the name given when the sticky is clicked. For the ACTION type the following are valid.
namethe name of the action to launch - this should be unique – or –flowcan be used as an alternative toname– it will match on both identifier, name and subjectheaderandbodyif set these will be shown instead of action name on stickyheightthe height of the item in pixelsinputsis an object containing the named inputs for the actionfocuswhether or not the item should have focus (only the first item with this property set to true will be focused)iconis an optional icon to displayìconColoris a color (string) for the icon (see table below)
Icons for the ACTION type sticky item
| Icon | Name |
|---|---|
_500pxBrands | |
AccessibleIconBrands | |
AccusoftBrands | |
AcquisitionsIncorporatedBrands | |
AddressBookRegular | |
AddressBookSolid | |
AddressCardRegular | |
AddressCardSolid | |
AdjustSolid | |
AdnBrands | |
AdSolid | |
AdversalBrands | |
AffiliatethemeBrands | |
AirbnbBrands | |
AirFreshenerSolid | |
AlgoliaBrands | |
AlignCenterSolid | |
AlignJustifySolid | |
AlignLeftSolid | |
AlignRightSolid | |
AlipayBrands | |
AllergiesSolid | |
AmazonBrands | |
AmazonPayBrands | |
AmbulanceSolid | |
AmericanSignLanguageInterpretingSolid | |
AmiliaBrands | |
AnchorSolid | |
AndroidBrands | |
AngellistBrands | |
AngleDoubleDownSolid | |
AngleDoubleLeftSolid | |
AngleDoubleRightSolid | |
AngleDoubleUpSolid | |
AngleDownSolid | |
AngleLeftSolid | |
AngleRightSolid | |
AngleUpSolid | |
AngrycreativeBrands | |
AngryRegular | |
AngrySolid | |
AngularBrands | |
AnkhSolid | |
ApperBrands | |
AppleAltSolid | |
AppleBrands | |
ApplePayBrands | |
AppStoreBrands | |
AppStoreIosBrands | |
ArchiveSolid | |
ArchwaySolid | |
ArrowAltCircleDownRegular | |
ArrowAltCircleDownSolid | |
ArrowAltCircleLeftRegular | |
ArrowAltCircleLeftSolid | |
ArrowAltCircleRightRegular | |
ArrowAltCircleRightSolid | |
ArrowAltCircleUpRegular | |
ArrowAltCircleUpSolid | |
ArrowCircleDownSolid | |
ArrowCircleLeftSolid | |
ArrowCircleRightSolid | |
ArrowCircleUpSolid | |
ArrowDownSolid | |
ArrowLeftSolid | |
ArrowRightSolid | |
ArrowsAltHSolid | |
ArrowsAltSolid | |
ArrowsAltVSolid | |
ArrowUpSolid | |
ArtstationBrands | |
AssistiveListeningSystemsSolid | |
AsteriskSolid | |
AsymmetrikBrands | |
AtlassianBrands | |
AtlasSolid | |
AtomSolid | |
AtSolid | |
AudibleBrands | |
AudioDescriptionSolid | |
AutoprefixerBrands | |
AvianexBrands | |
AviatoBrands | |
AwardSolid | |
AwsBrands | |
BabyCarriageSolid | |
BabySolid | |
BackspaceSolid | |
BackwardSolid | |
BaconSolid | |
BahaiSolid | |
BalanceScaleLeftSolid | |
BalanceScaleRightSolid | |
BalanceScaleSolid | |
BandAidSolid | |
BandcampBrands | |
BanSolid | |
BarcodeSolid | |
BarsSolid | |
BaseballBallSolid | |
BasketballBallSolid | |
BathSolid | |
BatteryEmptySolid | |
BatteryFullSolid | |
BatteryHalfSolid | |
BatteryQuarterSolid | |
BatteryThreeQuartersSolid | |
BattleNetBrands | |
BedSolid | |
BeerSolid | |
BehanceBrands | |
BehanceSquareBrands | |
BellRegular | |
BellSlashRegular | |
BellSlashSolid | |
BellSolid | |
BezierCurveSolid | |
BibleSolid | |
BicycleSolid | |
BikingSolid | |
BimobjectBrands | |
BinocularsSolid | |
BiohazardSolid | |
BirthdayCakeSolid | |
BitbucketBrands | |
BitcoinBrands | |
BityBrands | |
BlackberryBrands | |
BlackTieBrands | |
BlenderPhoneSolid | |
BlenderSolid | |
BlindSolid | |
BloggerBBrands | |
BloggerBrands | |
BlogSolid | |
BluetoothBBrands | |
BluetoothBrands | |
BoldSolid | |
BoltSolid | |
BombSolid | |
BoneSolid | |
BongSolid | |
BookDeadSolid | |
BookmarkRegular | |
BookmarkSolid | |
BookMedicalSolid | |
BookOpenSolid | |
BookReaderSolid | |
BookSolid | |
BootstrapBrands | |
BorderAllSolid | |
BorderNoneSolid | |
BorderStyleSolid | |
BowlingBallSolid | |
BoxesSolid | |
BoxOpenSolid | |
BoxSolid | |
BoxTissueSolid | |
BrailleSolid | |
BrainSolid | |
BreadSliceSolid | |
BriefcaseMedicalSolid | |
BriefcaseSolid | |
BroadcastTowerSolid | |
BroomSolid | |
BrushSolid | |
BtcBrands | |
BufferBrands | |
BugSolid | |
BuildingRegular | |
BuildingSolid | |
BullhornSolid | |
BullseyeSolid | |
BurnSolid | |
BuromobelexperteBrands | |
BusAltSolid | |
BusinessTimeSolid | |
BusSolid | |
BuyNLargeBrands | |
BuyselladsBrands | |
CalculatorSolid | |
CalendarAltRegular | |
CalendarAltSolid | |
CalendarDaySolid | |
CalendarMinusRegular | |
CalendarMinusSolid | |
CalendarPlusRegular | |
CalendarPlusSolid | |
CalendarRegular | |
CalendarSolid | |
CalendarTimesRegular | |
CalendarTimesSolid | |
CalendarWeekSolid | |
CameraRetroSolid | |
CameraSolid | |
CampgroundSolid | |
CanadianMapleLeafBrands | |
CandyCaneSolid | |
CannabisSolid | |
CapsulesSolid | |
CarAltSolid | |
CaravanSolid | |
CarBatterySolid | |
CarCrashSolid | |
CaretDownSolid | |
CaretLeftSolid | |
CaretRightSolid | |
CaretSquareDownRegular | |
CaretSquareDownSolid | |
CaretSquareLeftRegular | |
CaretSquareLeftSolid | |
CaretSquareRightRegular | |
CaretSquareRightSolid | |
CaretSquareUpRegular | |
CaretSquareUpSolid | |
CaretUpSolid | |
CarrotSolid | |
CarSideSolid | |
CarSolid | |
CartArrowDownSolid | |
CartPlusSolid | |
CashRegisterSolid | |
CatSolid | |
CcAmazonPayBrands | |
CcAmexBrands | |
CcApplePayBrands | |
CcDinersClubBrands | |
CcDiscoverBrands | |
CcJcbBrands | |
CcMastercardBrands | |
CcPaypalBrands | |
CcStripeBrands | |
CcVisaBrands | |
CentercodeBrands | |
CentosBrands | |
CertificateSolid | |
ChairSolid | |
ChalkboardSolid | |
ChalkboardTeacherSolid | |
ChargingStationSolid | |
ChartAreaSolid | |
ChartBarRegular | |
ChartBarSolid | |
ChartLineSolid | |
ChartPieSolid | |
CheckCircleRegular | |
CheckCircleSolid | |
CheckDoubleSolid | |
CheckSolid | |
CheckSquareRegular | |
CheckSquareSolid | |
CheeseSolid | |
ChessBishopSolid | |
ChessBoardSolid | |
ChessKingSolid | |
ChessKnightSolid | |
ChessPawnSolid | |
ChessQueenSolid | |
ChessRookSolid | |
ChessSolid | |
ChevronCircleDownSolid | |
ChevronCircleLeftSolid | |
ChevronCircleRightSolid | |
ChevronCircleUpSolid | |
ChevronDownSolid | |
ChevronLeftSolid | |
ChevronRightSolid | |
ChevronUpSolid | |
ChildSolid | |
ChromeBrands | |
ChromecastBrands | |
ChurchSolid | |
CircleNotchSolid | |
CircleRegular | |
CircleSolid | |
CitySolid | |
ClinicMedicalSolid | |
ClipboardCheckSolid | |
ClipboardListSolid | |
ClipboardRegular | |
ClipboardSolid | |
ClockRegular | |
ClockSolid | |
CloneRegular | |
CloneSolid | |
ClosedCaptioningRegular | |
ClosedCaptioningSolid | |
CloudDownloadAltSolid | |
CloudMeatballSolid | |
CloudMoonRainSolid | |
CloudMoonSolid | |
CloudRainSolid | |
CloudscaleBrands | |
CloudShowersHeavySolid | |
CloudsmithBrands | |
CloudSolid | |
CloudSunRainSolid | |
CloudSunSolid | |
CloudUploadAltSolid | |
CloudversifyBrands | |
CocktailSolid | |
CodeBranchSolid | |
CodepenBrands | |
CodeSolid | |
CodiepieBrands | |
CoffeeSolid | |
CogSolid | |
CogsSolid | |
CoinsSolid | |
ColumnsSolid | |
CommentAltRegular | |
CommentAltSolid | |
CommentDotsRegular | |
CommentDotsSolid | |
CommentRegular | |
CommentSolid | |
CommentsRegular | |
CommentsSolid | |
CompactDiscSolid | |
CompassRegular | |
CompassSolid | |
CompressAltSolid | |
CompressArrowsAltSolid | |
CompressSolid | |
ConciergeBellSolid | |
ConfluenceBrands | |
ConnectdevelopBrands | |
ContaoBrands | |
CookieBiteSolid | |
CookieSolid | |
CopyRegular | |
CopyrightRegular | |
CopyrightSolid | |
CopySolid | |
CottonBureauBrands | |
CouchSolid | |
CpanelBrands | |
CreativeCommonsBrands | |
CreativeCommonsByBrands | |
CreativeCommonsNcBrands | |
CreativeCommonsNcEuBrands | |
CreativeCommonsNcJpBrands | |
CreativeCommonsNdBrands | |
CreativeCommonsPdAltBrands | |
CreativeCommonsPdBrands | |
CreativeCommonsRemixBrands | |
CreativeCommonsSaBrands | |
CreativeCommonsSamplingBrands | |
CreativeCommonsSamplingPlusBrands | |
CreativeCommonsShareBrands | |
CreativeCommonsZeroBrands | |
CreditCardRegular | |
CreditCardSolid | |
CriticalRoleBrands | |
CropAltSolid | |
CropSolid | |
CrosshairsSolid | |
CrossSolid | |
CrownSolid | |
CrowSolid | |
CrutchSolid | |
Css3AltBrands | |
Css3Brands | |
CubeSolid | |
CubesSolid | |
CutSolid | |
CuttlefishBrands | |
DailymotionBrands | |
DAndDBeyondBrands | |
DAndDBrands | |
DashcubeBrands | |
DatabaseSolid | |
DeafSolid | |
DeliciousBrands | |
DemocratSolid | |
DeploydogBrands | |
DeskproBrands | |
DesktopSolid | |
DevBrands | |
DeviantartBrands | |
DharmachakraSolid | |
DhlBrands | |
DiagnosesSolid | |
DiasporaBrands | |
DiceD20Solid | |
DiceD6Solid | |
DiceFiveSolid | |
DiceFourSolid | |
DiceOneSolid | |
DiceSixSolid | |
DiceSolid | |
DiceThreeSolid | |
DiceTwoSolid | |
DiggBrands | |
DigitalOceanBrands | |
DigitalTachographSolid | |
DirectionsSolid | |
DiscordBrands | |
DiscourseBrands | |
DiseaseSolid | |
DivideSolid | |
DizzyRegular | |
DizzySolid | |
DnaSolid | |
DochubBrands | |
DockerBrands | |
DogSolid | |
DollarSignSolid | |
DollyFlatbedSolid | |
DollySolid | |
DonateSolid | |
DoorClosedSolid | |
DoorOpenSolid | |
DotCircleRegular | |
DotCircleSolid | |
DoveSolid | |
DownloadSolid | |
Draft2digitalBrands | |
DraftingCompassSolid | |
DragonSolid | |
DrawPolygonSolid | |
DribbbleBrands | |
DribbbleSquareBrands | |
DropboxBrands | |
DrumSolid | |
DrumSteelpanSolid | |
DrumstickBiteSolid | |
DrupalBrands | |
DumbbellSolid | |
DumpsterFireSolid | |
DumpsterSolid | |
DungeonSolid | |
DyalogBrands | |
EarlybirdsBrands | |
EbayBrands | |
EdgeBrands | |
EditRegular | |
EditSolid | |
EggSolid | |
EjectSolid | |
ElementorBrands | |
EllipsisHSolid | |
EllipsisVSolid | |
ElloBrands | |
EmberBrands | |
EmpireBrands | |
EnvelopeOpenRegular | |
EnvelopeOpenSolid | |
EnvelopeOpenTextSolid | |
EnvelopeRegular | |
EnvelopeSolid | |
EnvelopeSquareSolid | |
EnviraBrands | |
EqualsSolid | |
EraserSolid | |
ErlangBrands | |
EthereumBrands | |
EthernetSolid | |
EtsyBrands | |
EuroSignSolid | |
EvernoteBrands | |
ExchangeAltSolid | |
ExclamationCircleSolid | |
ExclamationSolid | |
ExclamationTriangleSolid | |
ExpandAltSolid | |
ExpandArrowsAltSolid | |
ExpandSolid | |
ExpeditedsslBrands | |
ExternalLinkAltSolid | |
ExternalLinkSquareAltSolid | |
EyeDropperSolid | |
EyeRegular | |
EyeSlashRegular | |
EyeSlashSolid | |
EyeSolid | |
FacebookBrands | |
FacebookFBrands | |
FacebookMessengerBrands | |
FacebookSquareBrands | |
FanSolid | |
FantasyFlightGamesBrands | |
FastBackwardSolid | |
FastForwardSolid | |
FaucetSolid | |
FaxSolid | |
FeatherAltSolid | |
FeatherSolid | |
FedexBrands | |
FedoraBrands | |
FemaleSolid | |
FighterJetSolid | |
FigmaBrands | |
FileAltRegular | |
FileAltSolid | |
FileArchiveRegular | |
FileArchiveSolid | |
FileAudioRegular | |
FileAudioSolid | |
FileCodeRegular | |
FileCodeSolid | |
FileContractSolid | |
FileCsvSolid | |
FileDownloadSolid | |
FileExcelRegular | |
FileExcelSolid | |
FileExportSolid | |
FileImageRegular | |
FileImageSolid | |
FileImportSolid | |
FileInvoiceDollarSolid | |
FileInvoiceSolid | |
FileMedicalAltSolid | |
FileMedicalSolid | |
FilePdfRegular | |
FilePdfSolid | |
FilePowerpointRegular | |
FilePowerpointSolid | |
FilePrescriptionSolid | |
FileRegular | |
FileSignatureSolid | |
FileSolid | |
FileUploadSolid | |
FileVideoRegular | |
FileVideoSolid | |
FileWordRegular | |
FileWordSolid | |
FillDripSolid | |
FillSolid | |
FilmSolid | |
FilterSolid | |
FingerprintSolid | |
FireAltSolid | |
FireExtinguisherSolid | |
FirefoxBrands | |
FirefoxBrowserBrands | |
FireSolid | |
FirstAidSolid | |
FirstdraftBrands | |
FirstOrderAltBrands | |
FirstOrderBrands | |
FishSolid | |
FistRaisedSolid | |
FlagCheckeredSolid | |
FlagRegular | |
FlagSolid | |
FlagUsaSolid | |
FlaskSolid | |
FlickrBrands | |
FlipboardBrands | |
FlushedRegular | |
FlushedSolid | |
FlyBrands | |
FolderMinusSolid | |
FolderOpenRegular | |
FolderOpenSolid | |
FolderPlusSolid | |
FolderRegular | |
FolderSolid | |
FontAwesomeAltBrands | |
FontAwesomeBrands | |
FontAwesomeFlagBrands | |
FontAwesomeLogoFullBrands | |
FontAwesomeLogoFullRegular | |
FontAwesomeLogoFullSolid | |
FonticonsBrands | |
FonticonsFiBrands | |
FontSolid | |
FootballBallSolid | |
FortAwesomeAltBrands | |
FortAwesomeBrands | |
ForumbeeBrands | |
ForwardSolid | |
FoursquareBrands | |
FreebsdBrands | |
FreeCodeCampBrands | |
FrogSolid | |
FrownOpenRegular | |
FrownOpenSolid | |
FrownRegular | |
FrownSolid | |
FulcrumBrands | |
FunnelDollarSolid | |
FutbolRegular | |
FutbolSolid | |
GalacticRepublicBrands | |
GalacticSenateBrands | |
GamepadSolid | |
GasPumpSolid | |
GavelSolid | |
GemRegular | |
GemSolid | |
GenderlessSolid | |
GetPocketBrands | |
GgBrands | |
GgCircleBrands | |
GhostSolid | |
GiftSolid | |
GiftsSolid | |
GitAltBrands | |
GitBrands | |
GithubAltBrands | |
GithubBrands | |
GithubSquareBrands | |
GitkrakenBrands | |
GitlabBrands | |
GitSquareBrands | |
GitterBrands | |
GlassCheersSolid | |
GlassesSolid | |
GlassMartiniAltSolid | |
GlassMartiniSolid | |
GlassWhiskeySolid | |
GlideBrands | |
GlideGBrands | |
GolfBallSolid | |
GoodreadsBrands | |
GoodreadsGBrands | |
GoogleBrands | |
GoogleDriveBrands | |
GooglePlayBrands | |
GooglePlusBrands | |
GooglePlusGBrands | |
GooglePlusSquareBrands | |
GoogleWalletBrands | |
GopuramSolid | |
GraduationCapSolid | |
GratipayBrands | |
GravBrands | |
GreaterThanEqualSolid | |
GreaterThanSolid | |
GrimaceRegular | |
GrimaceSolid | |
GrinAltRegular | |
GrinAltSolid | |
GrinBeamRegular | |
GrinBeamSolid | |
GrinBeamSweatRegular | |
GrinBeamSweatSolid | |
GrinHeartsRegular | |
GrinHeartsSolid | |
GrinRegular | |
GrinSolid | |
GrinSquintRegular | |
GrinSquintSolid | |
GrinSquintTearsRegular | |
GrinSquintTearsSolid | |
GrinStarsRegular | |
GrinStarsSolid | |
GrinTearsRegular | |
GrinTearsSolid | |
GrinTongueRegular | |
GrinTongueSolid | |
GrinTongueSquintRegular | |
GrinTongueSquintSolid | |
GrinTongueWinkRegular | |
GrinTongueWinkSolid | |
GrinWinkRegular | |
GrinWinkSolid | |
GripfireBrands | |
GripHorizontalSolid | |
GripLinesSolid | |
GripLinesVerticalSolid | |
GripVerticalSolid | |
GruntBrands | |
GuitarSolid | |
GulpBrands | |
HackerNewsBrands | |
HackerNewsSquareBrands | |
HackerrankBrands | |
HamburgerSolid | |
HammerSolid | |
HamsaSolid | |
HandHoldingHeartSolid | |
HandHoldingMedicalSolid | |
HandHoldingSolid | |
HandHoldingUsdSolid | |
HandHoldingWaterSolid | |
HandLizardRegular | |
HandLizardSolid | |
HandMiddleFingerSolid | |
HandPaperRegular | |
HandPaperSolid | |
HandPeaceRegular | |
HandPeaceSolid | |
HandPointDownRegular | |
HandPointDownSolid | |
HandPointerRegular | |
HandPointerSolid | |
HandPointLeftRegular | |
HandPointLeftSolid | |
HandPointRightRegular | |
HandPointRightSolid | |
HandPointUpRegular | |
HandPointUpSolid | |
HandRockRegular | |
HandRockSolid | |
HandScissorsRegular | |
HandScissorsSolid | |
HandshakeAltSlashSolid | |
HandshakeRegular | |
HandshakeSlashSolid | |
HandshakeSolid | |
HandsHelpingSolid | |
HandSparklesSolid | |
HandSpockRegular | |
HandSpockSolid | |
HandsSolid | |
HandsWashSolid | |
HanukiahSolid | |
HardHatSolid | |
HashtagSolid | |
HatCowboySideSolid | |
HatCowboySolid | |
HddRegular | |
HddSolid | |
HeadingSolid | |
HeadphonesAltSolid | |
HeadphonesSolid | |
HeadsetSolid | |
HeadSideCoughSlashSolid | |
HeadSideCoughSolid | |
HeadSideMaskSolid | |
HeadSideVirusSolid | |
HeartbeatSolid | |
HeartBrokenSolid | |
HeartRegular | |
HeartSolid | |
HelicopterSolid | |
HighlighterSolid | |
HikingSolid | |
HippoSolid | |
HipsBrands | |
HireAHelperBrands | |
HistorySolid | |
HockeyPuckSolid | |
HollyBerrySolid | |
HomeSolid | |
HooliBrands | |
HornbillBrands | |
HorseHeadSolid | |
HorseSolid | |
HospitalAltSolid | |
HospitalRegular | |
HospitalSolid | |
HospitalSymbolSolid | |
HospitalUserSolid | |
HotdogSolid | |
HotelSolid | |
HotjarBrands | |
HotTubSolid | |
HourglassEndSolid | |
HourglassHalfSolid | |
HourglassRegular | |
HourglassSolid | |
HourglassStartSolid | |
HouseDamageSolid | |
HouseUserSolid | |
HouzzBrands | |
HryvniaSolid | |
HSquareSolid | |
Html5Brands | |
HubspotBrands | |
IceCreamSolid | |
IciclesSolid | |
IconsSolid | |
ICursorSolid | |
IdBadgeRegular | |
IdBadgeSolid | |
IdCardAltSolid | |
IdCardRegular | |
IdCardSolid | |
IdealBrands | |
IglooSolid | |
ImageRegular | |
ImageSolid | |
ImagesRegular | |
ImagesSolid | |
ImdbBrands | |
InboxSolid | |
IndentSolid | |
IndustrySolid | |
InfinitySolid | |
InfoCircleSolid | |
InfoSolid | |
InstagramBrands | |
InstagramSquareBrands | |
IntercomBrands | |
InternetExplorerBrands | |
InvisionBrands | |
IoxhostBrands | |
ItalicSolid | |
ItchIoBrands | |
ItunesBrands | |
ItunesNoteBrands | |
JavaBrands | |
JediOrderBrands | |
JediSolid | |
JenkinsBrands | |
JiraBrands | |
JogetBrands | |
JointSolid | |
JoomlaBrands | |
JournalWhillsSolid | |
JsBrands | |
JsfiddleBrands | |
JsSquareBrands | |
KaabaSolid | |
KaggleBrands | |
KeybaseBrands | |
KeyboardRegular | |
KeyboardSolid | |
KeycdnBrands | |
KeySolid | |
KhandaSolid | |
KickstarterBrands | |
KickstarterKBrands | |
KissBeamRegular | |
KissBeamSolid | |
KissRegular | |
KissSolid | |
KissWinkHeartRegular | |
KissWinkHeartSolid | |
KiwiBirdSolid | |
KorvueBrands | |
LandmarkSolid | |
LanguageSolid | |
LaptopCodeSolid | |
LaptopHouseSolid | |
LaptopMedicalSolid | |
LaptopSolid | |
LaravelBrands | |
LastfmBrands | |
LastfmSquareBrands | |
LaughBeamRegular | |
LaughBeamSolid | |
LaughRegular | |
LaughSolid | |
LaughSquintRegular | |
LaughSquintSolid | |
LaughWinkRegular | |
LaughWinkSolid | |
LayerGroupSolid | |
LeafSolid | |
LeanpubBrands | |
LemonRegular | |
LemonSolid | |
LessBrands | |
LessThanEqualSolid | |
LessThanSolid | |
LevelDownAltSolid | |
LevelUpAltSolid | |
LifeRingRegular | |
LifeRingSolid | |
LightbulbRegular | |
LightbulbSolid | |
LineBrands | |
LinkedinBrands | |
LinkedinInBrands | |
LinkSolid | |
LinodeBrands | |
LinuxBrands | |
LiraSignSolid | |
ListAltRegular | |
ListAltSolid | |
ListOlSolid | |
ListSolid | |
ListUlSolid | |
LocationArrowSolid | |
LockOpenSolid | |
LockSolid | |
LongArrowAltDownSolid | |
LongArrowAltLeftSolid | |
LongArrowAltRightSolid | |
LongArrowAltUpSolid | |
LowVisionSolid | |
LuggageCartSolid | |
LungsSolid | |
LungsVirusSolid | |
LyftBrands | |
MagentoBrands | |
MagicSolid | |
MagnetSolid | |
MailBulkSolid | |
MailchimpBrands | |
MaleSolid | |
MandalorianBrands | |
MapMarkedAltSolid | |
MapMarkerAltSolid | |
MapPinSolid | |
MapSignsSolid | |
MarkdownBrands | |
MarkerSolid | |
MarsDoubleSolid | |
MarsSolid | |
MarsStrokeHSolid | |
MarsStrokeSolid | |
MarsStrokeVSolid | |
MaskSolid | |
MastodonBrands | |
MaxcdnBrands | |
MdbBrands | |
MedalSolid | |
MedappsBrands | |
MediumBrands | |
MediumMBrands | |
MedkitSolid | |
MedrtBrands | |
MeetupBrands | |
MegaportBrands | |
MehBlankRegular | |
MehBlankSolid | |
MehRegular | |
MehRollingEyesRegular | |
MehRollingEyesSolid | |
MehSolid | |
MemorySolid | |
MendeleyBrands | |
MenorahSolid | |
MercurySolid | |
MeteorSolid | |
MicroblogBrands | |
MicrochipSolid | |
MicrophoneAltSlashSolid | |
MicrophoneAltSolid | |
MicrophoneSlashSolid | |
MicrophoneSolid | |
MicroscopeSolid | |
MicrosoftBrands | |
MinusCircleSolid | |
MinusSolid | |
MinusSquareRegular | |
MinusSquareSolid | |
MittenSolid | |
MixBrands | |
MixcloudBrands | |
MixerBrands | |
MizuniBrands | |
MobileAltSolid | |
MobileSolid | |
ModxBrands | |
MoneroBrands | |
MoneyBillAltRegular | |
MoneyBillAltSolid | |
MoneyBillSolid | |
MoneyBillWaveAltSolid | |
MoneyBillWaveSolid | |
MoneyCheckAltSolid | |
MoneyCheckSolid | |
MonumentSolid | |
MoonRegular | |
MoonSolid | |
MortarPestleSolid | |
MosqueSolid | |
MotorcycleSolid | |
MountainSolid | |
MousePointerSolid | |
MouseSolid | |
MugHotSolid | |
MusicSolid | |
NapsterBrands | |
NeosBrands | |
NetworkWiredSolid | |
NeuterSolid | |
NewspaperRegular | |
NewspaperSolid | |
NimblrBrands | |
NodeBrands | |
NodeJsBrands | |
NotEqualSolid | |
NotesMedicalSolid | |
NpmBrands | |
Ns8Brands | |
NutritionixBrands | |
ObjectGroupRegular | |
ObjectGroupSolid | |
ObjectUngroupRegular | |
ObjectUngroupSolid | |
OdnoklassnikiBrands | |
OdnoklassnikiSquareBrands | |
OilCanSolid | |
OldRepublicBrands | |
OmSolid | |
OpencartBrands | |
OpenidBrands | |
OperaBrands | |
OptinMonsterBrands | |
OrcidBrands | |
OsiBrands | |
OtterSolid | |
OutdentSolid | |
Page4Brands | |
PagelinesBrands | |
PagerSolid | |
PaintBrushSolid | |
PaintRollerSolid | |
PaletteSolid | |
PalfedBrands | |
PalletSolid | |
PaperclipSolid | |
PaperPlaneRegular | |
PaperPlaneSolid | |
ParachuteBoxSolid | |
ParagraphSolid | |
ParkingSolid | |
PassportSolid | |
PastafarianismSolid | |
PasteSolid | |
PatreonBrands | |
PauseCircleRegular | |
PauseCircleSolid | |
PauseSolid | |
PawSolid | |
PaypalBrands | |
PeaceSolid | |
PenAltSolid | |
PencilAltSolid | |
PencilRulerSolid | |
PenFancySolid | |
PenNibSolid | |
PennyArcadeBrands | |
PenSolid | |
PenSquareSolid | |
PeopleArrowsSolid | |
PeopleCarrySolid | |
PepperHotSolid | |
PercentageSolid | |
PercentSolid | |
PeriscopeBrands | |
PersonBoothSolid | |
PhabricatorBrands | |
PhoenixFrameworkBrands | |
PhoenixSquadronBrands | |
PhoneAltSolid | |
PhoneSlashSolid | |
PhoneSolid | |
PhoneSquareAltSolid | |
PhoneSquareSolid | |
PhoneVolumeSolid | |
PhotoVideoSolid | |
PhpBrands | |
PiedPiperAltBrands | |
PiedPiperBrands | |
PiedPiperHatBrands | |
PiedPiperPpBrands | |
PiedPiperSquareBrands | |
PiggyBankSolid | |
PillsSolid | |
PinterestBrands | |
PinterestPBrands | |
PinterestSquareBrands | |
PizzaSliceSolid | |
PlaceOfWorshipSolid | |
PlaneArrivalSolid | |
PlaneDepartureSolid | |
PlaneSlashSolid | |
PlaneSolid | |
PlayCircleRegular | |
PlayCircleSolid | |
PlaySolid | |
PlaystationBrands | |
PlugSolid | |
PlusCircleSolid | |
PlusSolid | |
PlusSquareRegular | |
PlusSquareSolid | |
PodcastSolid | |
PollHSolid | |
PollSolid | |
PoopSolid | |
PooSolid | |
PooStormSolid | |
PortraitSolid | |
PoundSignSolid | |
PowerOffSolid | |
PrayingHandsSolid | |
PraySolid | |
PrescriptionBottleAltSolid | |
PrescriptionBottleSolid | |
PrescriptionSolid | |
PrintSolid | |
ProceduresSolid | |
ProductHuntBrands | |
ProjectDiagramSolid | |
PumpMedicalSolid | |
PumpSoapSolid | |
PushedBrands | |
PuzzlePieceSolid | |
PythonBrands | |
QqBrands | |
QrcodeSolid | |
QuestionCircleRegular | |
QuestionCircleSolid | |
QuestionSolid | |
QuidditchSolid | |
QuinscapeBrands | |
QuoraBrands | |
QuoteLeftSolid | |
QuoteRightSolid | |
QuranSolid | |
RadiationAltSolid | |
RadiationSolid | |
RainbowSolid | |
RandomSolid | |
RaspberryPiBrands | |
RavelryBrands | |
ReactBrands | |
ReacteuropeBrands | |
ReadmeBrands | |
RebelBrands | |
ReceiptSolid | |
RecordVinylSolid | |
RecycleSolid | |
RedditAlienBrands | |
RedditBrands | |
RedditSquareBrands | |
RedhatBrands | |
RedoAltSolid | |
RedoSolid | |
RedRiverBrands | |
RegisteredRegular | |
RegisteredSolid | |
RemoveFormatSolid | |
RenrenBrands | |
ReplyAllSolid | |
ReplydBrands | |
ReplySolid | |
RepublicanSolid | |
ResearchgateBrands | |
ResolvingBrands | |
RestroomSolid | |
RetweetSolid | |
RevBrands | |
RibbonSolid | |
RingSolid | |
RoadSolid | |
RobotSolid | |
RocketchatBrands | |
RocketSolid | |
RockrmsBrands | |
RouteSolid | |
RProjectBrands | |
RssSolid | |
RssSquareSolid | |
RubleSignSolid | |
RulerCombinedSolid | |
RulerHorizontalSolid | |
RulerSolid | |
RulerVerticalSolid | |
RunningSolid | |
RupeeSignSolid | |
SadCryRegular | |
SadCrySolid | |
SadTearRegular | |
SadTearSolid | |
SafariBrands | |
SalesforceBrands | |
SassBrands | |
SatelliteDishSolid | |
SatelliteSolid | |
SaveRegular | |
SaveSolid | |
SchlixBrands | |
SchoolSolid | |
ScrewdriverSolid | |
ScribdBrands | |
ScrollSolid | |
SdCardSolid | |
SearchDollarSolid | |
SearchenginBrands | |
SearchLocationSolid | |
SearchMinusSolid | |
SearchPlusSolid | |
SearchSolid | |
SeedlingSolid | |
SellcastBrands | |
SellsyBrands | |
ServerSolid | |
ServicestackBrands | |
ShapesSolid | |
ShareAltSolid | |
ShareAltSquareSolid | |
ShareSolid | |
ShareSquareRegular | |
ShareSquareSolid | |
ShekelSignSolid | |
ShieldAltSolid | |
ShieldVirusSolid | |
ShippingFastSolid | |
ShipSolid | |
ShirtsinbulkBrands | |
ShoePrintsSolid | |
ShopifyBrands | |
ShoppingBagSolid | |
ShoppingBasketSolid | |
ShoppingCartSolid | |
ShopwareBrands | |
ShowerSolid | |
ShuttleVanSolid | |
SignalSolid | |
SignatureSolid | |
SignInAltSolid | |
SignLanguageSolid | |
SignOutAltSolid | |
SignSolid | |
SimCardSolid | |
SimplybuiltBrands | |
SistrixBrands | |
SitemapSolid | |
SithBrands | |
SkatingSolid | |
SketchBrands | |
SkiingNordicSolid | |
SkiingSolid | |
SkullCrossbonesSolid | |
SkullSolid | |
SkyatlasBrands | |
SkypeBrands | |
SlackBrands | |
SlackHashBrands | |
SlashSolid | |
SleighSolid | |
SlidersHSolid | |
SlideshareBrands | |
SmileBeamRegular | |
SmileBeamSolid | |
SmileRegular | |
SmileSolid | |
SmileWinkRegular | |
SmileWinkSolid | |
SmogSolid | |
SmokingBanSolid | |
SmokingSolid | |
SmsSolid | |
SnapchatBrands | |
SnapchatGhostBrands | |
SnapchatSquareBrands | |
SnowboardingSolid | |
SnowflakeRegular | |
SnowflakeSolid | |
SnowmanSolid | |
SnowplowSolid | |
SoapSolid | |
SocksSolid | |
SolarPanelSolid | |
SortAlphaDownAltSolid | |
SortAlphaDownSolid | |
SortAlphaUpAltSolid | |
SortAlphaUpSolid | |
SortAmountDownAltSolid | |
SortAmountDownSolid | |
SortAmountUpAltSolid | |
SortAmountUpSolid | |
SortDownSolid | |
SortNumericDownAltSolid | |
SortNumericDownSolid | |
SortNumericUpAltSolid | |
SortNumericUpSolid | |
SortSolid | |
SortUpSolid | |
SoundcloudBrands | |
SourcetreeBrands | |
SpaceShuttleSolid | |
SpaSolid | |
SpeakapBrands | |
SpeakerDeckBrands | |
SpellCheckSolid | |
SpiderSolid | |
SpinnerSolid | |
SplotchSolid | |
SpotifyBrands | |
SprayCanSolid | |
SquareFullSolid | |
SquareRegular | |
SquareRootAltSolid | |
SquareSolid | |
SquarespaceBrands | |
StackExchangeBrands | |
StackOverflowBrands | |
StackpathBrands | |
StampSolid | |
StarAndCrescentSolid | |
StarHalfAltSolid | |
StarHalfRegular | |
StarHalfSolid | |
StarOfDavidSolid | |
StarOfLifeSolid | |
StarRegular | |
StarSolid | |
StaylinkedBrands | |
SteamBrands | |
SteamSquareBrands | |
SteamSymbolBrands | |
StepBackwardSolid | |
StepForwardSolid | |
StethoscopeSolid | |
StickerMuleBrands | |
StickyNoteRegular | |
StickyNoteSolid | |
StopCircleRegular | |
StopCircleSolid | |
StopSolid | |
StopwatchSolid | |
StoreAltSlashSolid | |
StoreAltSolid | |
StoreSlashSolid | |
StoreSolid | |
StravaBrands | |
StreamSolid | |
StreetViewSolid | |
StrikethroughSolid | |
StripeBrands | |
StripeSBrands | |
StroopwafelSolid | |
StudiovinariBrands | |
StumbleuponBrands | |
StumbleuponCircleBrands | |
SubscriptSolid | |
SubwaySolid | |
SuitcaseRollingSolid | |
SuitcaseSolid | |
SunRegular | |
SunSolid | |
SuperpowersBrands | |
SuperscriptSolid | |
SuppleBrands | |
SurpriseRegular | |
SurpriseSolid | |
SuseBrands | |
SwatchbookSolid | |
SwiftBrands | |
SwimmerSolid | |
SwimmingPoolSolid | |
SymfonyBrands | |
SynagogueSolid | |
SyncAltSolid | |
SyncSolid | |
SyringeSolid | |
TableSolid | |
TabletAltSolid | |
TableTennisSolid | |
TabletSolid | |
TabletsSolid | |
TachometerAltSolid | |
TagSolid | |
TagsSolid | |
TapeSolid | |
TasksSolid | |
TaxiSolid | |
TeamspeakBrands | |
TeethOpenSolid | |
TeethSolid | |
TelegramBrands | |
TelegramPlaneBrands | |
TemperatureHighSolid | |
TemperatureLowSolid | |
TencentWeiboBrands | |
TengeSolid | |
TerminalSolid | |
TextHeightSolid | |
TextWidthSolid | |
TheaterMasksSolid | |
ThemecoBrands | |
ThemeisleBrands | |
TheRedYetiBrands | |
ThermometerEmptySolid | |
ThermometerFullSolid | |
ThermometerHalfSolid | |
ThermometerQuarterSolid | |
ThermometerSolid | |
ThermometerThreeQuartersSolid | |
ThinkPeaksBrands | |
ThLargeSolid | |
ThListSolid | |
ThSolid | |
ThumbsDownRegular | |
ThumbsDownSolid | |
ThumbsUpRegular | |
ThumbsUpSolid | |
ThumbtackSolid | |
TicketAltSolid | |
TimesCircleRegular | |
TimesCircleSolid | |
TimesSolid | |
TintSlashSolid | |
TintSolid | |
TiredRegular | |
TiredSolid | |
ToggleOffSolid | |
ToggleOnSolid | |
ToiletPaperSlashSolid | |
ToiletPaperSolid | |
ToiletSolid | |
ToolboxSolid | |
ToolsSolid | |
ToothSolid | |
TorahSolid | |
ToriiGateSolid | |
TractorSolid | |
TradeFederationBrands | |
TrademarkSolid | |
TrafficLightSolid | |
TrailerSolid | |
TrainSolid | |
TramSolid | |
TransgenderAltSolid | |
TransgenderSolid | |
TrashAltRegular | |
TrashAltSolid | |
TrashRestoreAltSolid | |
TrashRestoreSolid | |
TrashSolid | |
TreeSolid | |
TrelloBrands | |
TrophySolid | |
TruckLoadingSolid | |
TruckMonsterSolid | |
TruckMovingSolid | |
TruckPickupSolid | |
TruckSolid | |
TshirtSolid | |
TtySolid | |
TumblrBrands | |
TumblrSquareBrands | |
TvSolid | |
TwitchBrands | |
TwitterBrands | |
TwitterSquareBrands | |
Typo3Brands | |
UberBrands | |
UbuntuBrands | |
UikitBrands | |
UmbracoBrands | |
UmbrellaBeachSolid | |
UmbrellaSolid | |
UnderlineSolid | |
UndoAltSolid | |
UndoSolid | |
UniregistryBrands | |
UnityBrands | |
UniversalAccessSolid | |
UniversitySolid | |
UnlinkSolid | |
UnlockAltSolid | |
UnlockSolid | |
UntappdBrands | |
UploadSolid | |
UpsBrands | |
UsbBrands | |
UserAltSlashSolid | |
UserAltSolid | |
UserAstronautSolid | |
UserCheckSolid | |
UserCircleRegular | |
UserCircleSolid | |
UserClockSolid | |
UserCogSolid | |
UserEditSolid | |
UserFriendsSolid | |
UserGraduateSolid | |
UserInjuredSolid | |
UserLockSolid | |
UserMdSolid | |
UserMinusSolid | |
UserNinjaSolid | |
UserNurseSolid | |
UserPlusSolid | |
UserRegular | |
UsersCogSolid | |
UserSecretSolid | |
UserShieldSolid | |
UserSlashSolid | |
UserSolid | |
UsersSolid | |
UserTagSolid | |
UserTieSolid | |
UserTimesSolid | |
UspsBrands | |
UssunnahBrands | |
UtensilSpoonSolid | |
UtensilsSolid | |
VaadinBrands | |
VectorSquareSolid | |
VenusDoubleSolid | |
VenusMarsSolid | |
VenusSolid | |
ViacoinBrands | |
ViadeoBrands | |
ViadeoSquareBrands | |
VialSolid | |
VialsSolid | |
ViberBrands | |
VideoSlashSolid | |
VideoSolid | |
ViharaSolid | |
VimeoBrands | |
VimeoSquareBrands | |
VimeoVBrands | |
VineBrands | |
VirusesSolid | |
VirusSlashSolid | |
VirusSolid | |
VkBrands | |
VnvBrands | |
VoicemailSolid | |
VolleyballBallSolid | |
VolumeDownSolid | |
VolumeMuteSolid | |
VolumeOffSolid | |
VolumeUpSolid | |
VoteYeaSolid | |
VrCardboardSolid | |
VuejsBrands | |
WalkingSolid | |
WalletSolid | |
WarehouseSolid | |
WaterSolid | |
WaveSquareSolid | |
WazeBrands | |
WeeblyBrands | |
WeiboBrands | |
WeightHangingSolid | |
WeightSolid | |
WeixinBrands | |
WhatsappBrands | |
WhatsappSquareBrands | |
WheelchairSolid | |
WhmcsBrands | |
WifiSolid | |
WikipediaWBrands | |
WindowCloseRegular | |
WindowCloseSolid | |
WindowMaximizeRegular | |
WindowMaximizeSolid | |
WindowMinimizeRegular | |
WindowMinimizeSolid | |
WindowRestoreRegular | |
WindowRestoreSolid | |
WindowsBrands | |
WindSolid | |
WineBottleSolid | |
WineGlassAltSolid | |
WineGlassSolid | |
WixBrands | |
WizardsOfTheCoastBrands | |
WolfPackBattalionBrands | |
WonSignSolid | |
WordpressBrands | |
WordpressSimpleBrands | |
WpbeginnerBrands | |
WpexplorerBrands | |
WpformsBrands | |
WpressrBrands | |
WrenchSolid | |
XboxBrands | |
XingBrands | |
XingSquareBrands | |
XRaySolid | |
YahooBrands | |
YammerBrands | |
YandexBrands | |
YandexInternationalBrands | |
YarnBrands | |
YCombinatorBrands | |
YelpBrands | |
YenSignSolid | |
YinYangSolid | |
YoastBrands | |
YoutubeBrands | |
YoutubeSquareBrands |
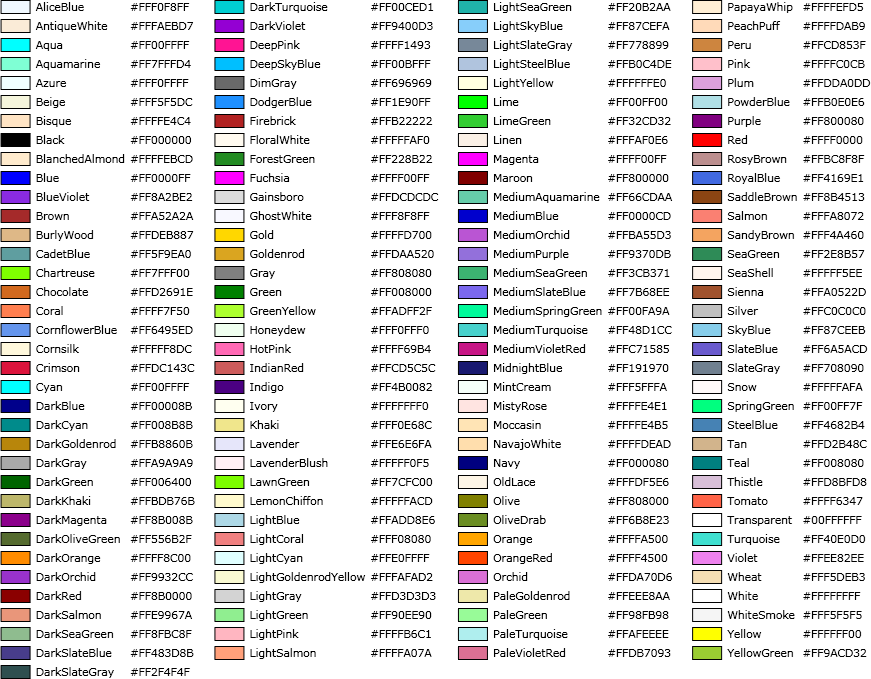
Named colors for ACTION icons

PDF document
Will show a pdf with an optional preview. The options are:
sourcean url (remote or local) to the pdf to showheaderandbodyif set these will be shown instead of the sourcelinkTextan optional text (or unicode icon) to show as a link to the source filelinkan optional link to direct the user to (default is value of source)heightthe height of the preview pane in pixelscollapsiblewhether or not the preview should be collapsible (defaultfalse)collapsedthe initial state of the preview (defaultfalse)saveablewhether or not it should be possible to save the pdf (defaulttrue)printablewhether or not it should be possible to print the pdf (defaulttrue)focuswhether or not the item should have focus (only the first item with this property set to true will be focused)
HTML page
Will render a HTML snippet or a whole HTML page into an item. Should be used for render styled text, e.g. headers and such - not recommended for complete pages. Options are:
sourcehtml text or an url (remote or local) to the pdf to showheightthe height of the itemfocuswhether or not the item should have focus (only the first item with this property set to true will be focused)browserwhich browser engine to use"IE"(default) or"Edge"
LINK
Will act as a link (e.g. to an internet resource or a local file).
linkthe link to activate (when clicked)textoptional - the text to display (default is the url of the link)prefixoptional - the text to display before the link textsuffixoptional - the text to display after the link textfocuswhether or not the item should have focus (only the first item with this property set to true will be focused)
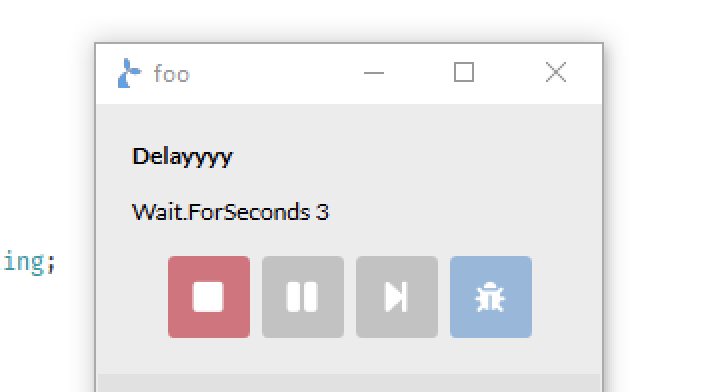
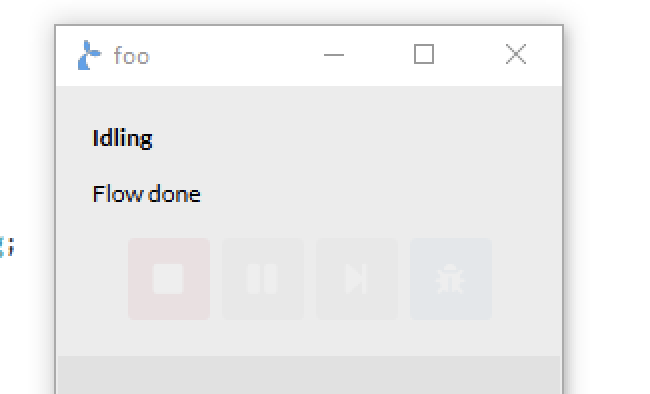
FLOWTRACER
Shows the flow tracer notification embedded in a sticky
Options are:
showFlow(bool, defaulttrue)showStep(bool, defaulttrue)showStopButton(bool, defaulttrue)showPlayPauseButton(bool, defaulttrue)showDebugButton(bool, defaulttrue)
Which are switches for the various UI elements in the sticky. It has the following actions:
- primary: stop flow if
showStopButtonelse play/pause ifshowPlayPauseButtonelse debug ifshowDebugButton - secondary: play/pause if
showPlayPauseButtonelse debug ifshowDebugButton - tertiary: debug if
showDebugButton
Example
Sticky.open(
"tracer",
{
title: "Tracer",
showFooter: true,
items: [
{
type: 'FLOWTRACER',
showStep: false
},
]
}
);It looks like:

when a flow is running, and:

when the flow is done/no flow is running.
PROGRESS
You can instantiate a Progress instance and use it to indicate progress on some task. The Progress object can be given to both a Sticky and a notification to display progress bars. A Progress object is essentially either a single progress tracker or a list or tree of other Progress objects to track.
If you just need a simple progress bar, you can do:
var p = new Progress("Simple progress");
// indicate some progress has been made
p.complete(0.75); // 75%The .complete(...) method is used to indicate the level of progress. It can be invoked with a decimal value (e.g. 0.75) to indicate the completion percentage or with no arguments to complete the progress bar fully (100% done).
A Progress object also has a state which can be;
NotBegunOngoingCompletedFailed
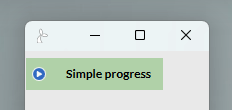
The state is rendered as a coloured icon. If you use the Progress from the previous example in a Sticky like below.
// assume p from previous example
Sticky.open(
"progressExample",
{
items: [{ type: 'PROGRESS', progress: p }]
}
);This is displayed as:

Custom appearance
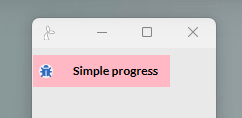
Where the blue “play” icon indicates that the Progress is Ongoing. You can customise the appearance of a progress by giving it an options arg (3rd argument) in the constructor.
var p = new Progress(
"Simply progress",
[],
{ barColor: "Pink", ongoingIcon: "BugSolid" }
);You will get the following Sticky appearance.

The following appearance configuration is available:
barColorthe background color for the progress bar (default is greenish) (default light green) – for available colours see the action documentationongoingIconColorthe foreground color for the icon shown when the state of theProgressisOngoing(default blue)notBegunIconColorthe color for the icon when in theNotBegunstate (default light gray)completedIconColorthe color for the icon when in theCompletedstate (default green)failedIconColorthe color for the icon when in theFailedstate (default red)ongoingIconthe icon for theOngoingstate – for available icons see the action documentationnotBegunIconthe icon for theNotBegunstatecompletedIconthe icon for theCompletedstatefailedIconthe icon for theFailedstate
It is also possible to specify configuration options directly on a Progress object, e.g.:
p.failedIcon = "CocktailSolid";
p.failedIconColor = "HotPink";Indeterminate state
Instead of showing a completed percentage you can put the Progress in an indeterminate state when it is Ongoing to show something is going on. One way to do this is to invoke the .start() method:
// start puts the Progress in Ongoing state
p.start();
p.indeterminate = true;
// or a shorter version
p.start(true);This will appear in a Sticky as.

Multiple steps
You can nest multiple Progress objects if the task you are tracking consists of multiple steps. Steps are added in the 2nd argument to the Progress constructor:
var step1 = new Progress("Step 1");
var step2 = new Progress("Step 2");
var step3 = new Progress("Step 3");
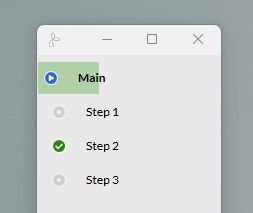
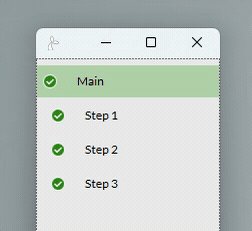
var main = new Progress("Main", [step1, step2, step3]);The main progress will automatically set its completion level based on its sub-steps. If we e.g. do step2.complete(); it will show as:

Indicating that step2 is complete and the main task is ongoing.
You can also use the .next() method to step through the sub-steps of a Progress:
Wait.forSeconds(1);
main.next(); // start step 1
Wait.forSeconds(1);
main.next(); // complete step 1, start step 2
Wait.forSeconds(1);
main.next(); // complete step 2, start step 3
Wait.forSeconds(1);
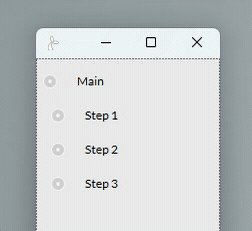
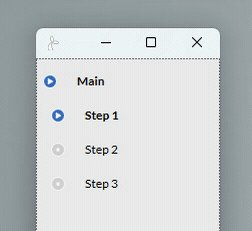
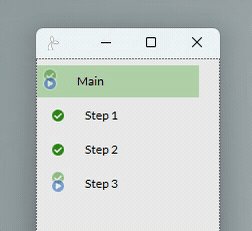
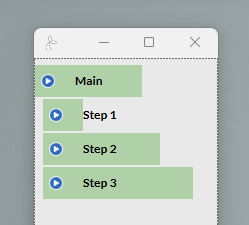
main.next(); // complete step 3 (main will now complete as all sub-steps are completed)This will look like the following:

You can also partially complete sub-steps to have the main Progress update as well:
step1.complete(0.23);
step2.complete(0.67);
step3.complete(0.86);
Failing a sub-step with e.g. step2.fail() will also fail the main Progress.
You can nest Progress items in an arbitrary depth:
var main = new Progress(
"Main",
[
new Progress(
"Step 1",
[
new Progress("Step 1.1"),
new Progress("Step 1.2")
]
)
]
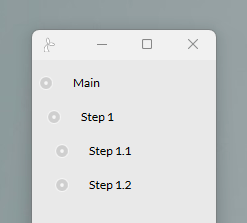
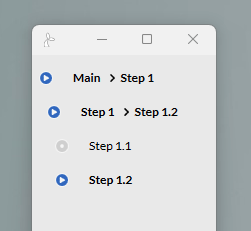
);To render as:

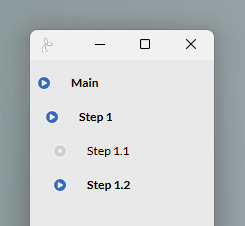
Starting a sub-step will cause parents to be started as well. Here we’ve started the “Step 1.2” sub-step:

Further configuration options
Further Progress configuration options are:
showPercentCompleteTextwhether or not to show the completed percentage as a text on the progress bar (defaultfalse)showCounterswhether or not to show counts for sub-steps (total, completed and failed) (defaultfalse)showCurrentStepwhether to show the name of the currentOngoingsub-step on the parent (defaultfalse)
The showCurrentStep configuration option for a Progress is used to indicate which sub-step is currently active on a parent-step. E.g.:
var main = new Progress(
"Main",
[
new Progress(
"Step 1",
[
new Progress("Step 1.1"),
new Progress("Step 1.2")
],
{ showCurrentStep: true }
)
],
{ showCurrentStep: true }
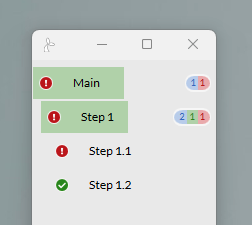
);To get:

An example of the showCounters option to display counters (total, completed and failed) on a parent-step:

Use in notifications
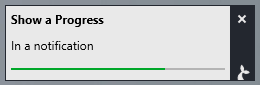
A Progress can also be used in a notification. It will be rendered as a very simple progress bar and does not support the appearance configuration that is used for the Sticky UI. An example:
var pn = new Progress("My progress");
Notification.progress("Show a Progress", "In a notification", pn);
pn.complete(0.72);
The notification will be closed ~5s after the Progress is completed.
Interacting with a Progress
We’ve already seen some examples of interacting with a Progress object using e.g. the .complete(...) and the .next() methods. The full API for Progress is given here:
Properties
description(string) to update the text shownsteps(array) will return a list of sub-steps as an array ofProgressobjects (you can also set the sub-steps to a given array)current(Progress) can be used to get the firstOngoingsub-step of a parentProgressindeterminate(bool) to get/set whether the state of theProgressis indeterminatestate(string) to get/set the current state of theProgressobjectfractionComplete(number) to get/set the completion level from 0-1totalSteps(number) to get the total sub-stepscompletedSteps(number) to get the number of completed sub-stepsfailedSteps(number) to get the number of failed sub-steps
All configuration options are available to set/get:
showCurrentStep(bool)showCounters(bool)showPercentageCompleteText(bool)showSteps(bool)
Furthermore the appearance configuration options can also be read/written after the Progress object is constructed via:
barColorongoingIconColornotBegunIconColorcompletedIconColorfailedIconColorongoingIconnotBegunIconcompletedIconfailedIcon
Methods
The following methods are also available:
start()will set theProgresstoOngoingand if given a boolean as argument it will set theindeterminatestate to it.next()will, when used on aProgresswith sub-steps, complete the first non-completed sub-step and start the next step.complete(percentage)will update the completed percentage and if no percentage argument is given then complete (100%) theProgressobject.fail()will cause the state to change to failed andindeterminatewill be set tofalse.reset()will reset completed progress onProgressand all-substeps.
MARKDOWN
The MARKDOWN sticky element item can display markdown formatted text, e.g.
Sticky.open(
...
{
foo: { type: "MARKDOWN", text: "Hello\n*this* is **markdown**" }
}
);Model
Get the model used to construct the sticky,
Parameter
namethe name of the sticky to retrieve the model for (must be opened prior…)
Example
var m = Sticky.model('mySticky');
// Perhaps do some changes to model m and then
// Sticky.open('mySticky', m);
// to update the stikcy with the changes made to its modelClose
Close a named sticky.
Parameter
namethe name of the sticky to close (must be opened prior…)
Example
Sticky.close('mySticky');Hide
Hide a named sticky.
Parameter
namethe name of the sticky to hide (must be opened prior…)
Example
Sticky.hide('mySticky');Show
Show a previously hidden sticky.
Parameter
namethe name of the sticky to show (must be hidden prior…)
Example
Sticky.show('mySticky');