Sticky
A sticky is a persistent window which can be configured to remain top-most as long as it’s shown. The user is able to interact with the items shown in the sticky e.g. clicking on links, opening pdf previews etc. Keyboard interaction is also supported, use:
| Key | Action |
|---|---|
<down-arrow> | Focus next (down) item |
<up-arrow> | Focus last (up) item |
.or - | Toggle collapsed state of item |
<space> | Run primary action (depends on the type of the item) |
<enter> | Run secondary action |
<esc> | Close sticky (or exit from search if search field is focused) |
| any char | Open search field |
Open
Open a new sticky window with the given name and opts. The function can be called multiple times with the same name argument in order to update an already showing sticky.
Parameters
namethe name of the window to open, only one sticky-window can have this nameoptsis an object containing the configuration for the sticky, it may have the following properties:embed(boolean, defaultfalse) should the sticky be embedded in the window of its owner application? When embed is set to true some of the below options are not relevantresizable(boolean, defaulttrue) should it be possible to resize the sticky windowmovable(boolean, defaulttrue) should it be possible to move the sticky windowsearchable(boolean, defaulttrue) should the contents of the sticky be searchableshowFooter(boolean, defaulttrue) should a foother with a nice logo be shownchrome(boolean, default true) – if false then no titlebar or borders will be shown for the sticky. Previously this could only be done bymovable: false, resizable: falseconfigurationfontSize(int, default 12) the base font size to use for items in the stickyfocusOnUpdate(boolean, defaultfalse) when the sticky is updated should we focus the sticky window again?topMost(boolean, defaultfalse) should the sticky be top-most alwaystitlethe title of the sticky windowalternatingRowColors(boolean, defaultfalse) can be used to display an alternating row background coloriconColor(string) sets the color of the icon for the window title, options are:- “Default” is whitish (and the default value)
- “Dark” is not black, but dark
- “Neutral” is a wintry, stormy gray
- “Blue” is corporate blue
foregroundColorto set the text color (see Sticky ACTION for list of colorsbackgroundColorto set the sticky background colorborderThicknessto change the thickness of the sticky window, use a string e.g."0"for no border,"2"for a 2px borderkeyboardNavigationa boolean (defaulttrue) as to whether you can use the keyboard to navigatetoolWindow(boolean, defaultfalse) option will display the window as a toolwindow which is with a smaller titlebar w/o an icon and only a close button and a thinner window border (on most versions of Windows)fit(string) option has been added to allow for some customization of the spacing between built-in sticky items. The following values (strings) are supported:- “Snug” no padding
- “Tight” for items being quite close
- “Default” for a bit a spacing
- “Relaxed” for more spacing on all sides
- “VeryRelaxed” for quite a bit more spacing
- “SupremelyChilled” for agoraphobic items
- a
Numbere.g. 10 or 5.5 for specific padding on all sides - an object with
topand/orbottomproperties e.g.{ top: 10, bottom: 20 }
locationdetermining where the sticky should be shown, contains:typewhich type of position - currently only ‘absolute’ is allowedtoppx from the top of the screenleftpx from the left side of the screenwidthpx width of stickyheightpx wheight of sticky
showInTaskBar(boolean, defaulttrue) whether the sticky should show in the task baritemsa list of sticky items to show in the window, each is defined by:typewhich type of item - see below- more depending on the type, see below
We support the following types of items:
See the details for each below. An example of a Sticky configuration is:
Sticky.open("mySticky", {
embed: true,
location: {
type: "absolute",
top: 100,
left: 100,
},
items: [
{
type: "GIF",
source: "http://gifs.com/cat",
},
{
type: "ACTION",
name: "SomeOtherAction",
header: "Some other action",
body: "Click to run",
},
{
type: "PDF",
source: "http://pdfworld.com/arandompdf.pdf",
link: "http://pdfworld.com/aboutarandompdf",
height: 100,
collapsible: true,
collapsed: false,
saveable: false,
focus: true,
},
{
type: "HTML",
source: "<h1>Big header</h1><h2>Smaller header</h2>",
height: 50,
},
{
type: "LINK",
link: "http://sirenia.eu",
prefix: "Go to ",
text: "Sirenia",
suffix: " now",
},
],
});The return value of Sticky.open is a “controller” for the sticky object, which can be used manipulate some properties of the sticky. It has the following properties:
move: afunctionthat moves the sticky, takes two arguments;leftandtopresize: afunctionthat resizes the sticky, takes argumentswidthandheightclose,showandhide:functions to respectively close, show and hide the stickytopMost: abooleanproperty used to get/set whether the sticky window should be top-most or notonClosed: a property that takes afunctionwhich is invoked when the sticky is closed
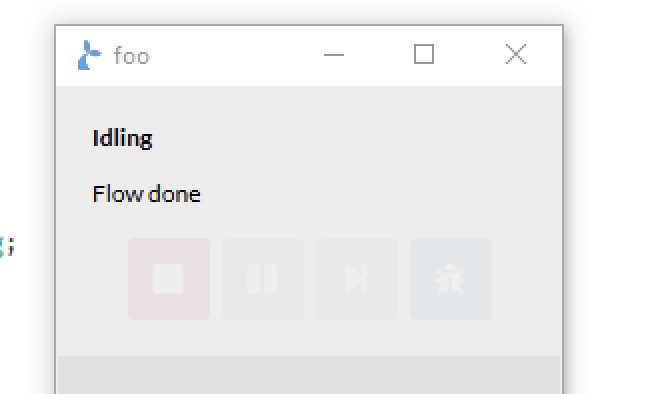
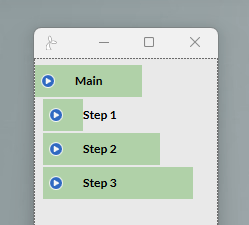
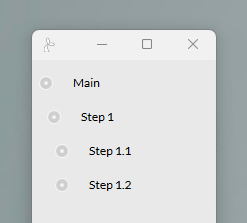
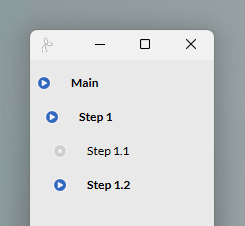
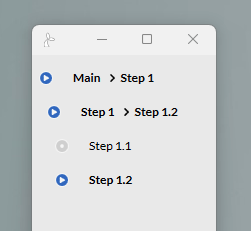
Appearance
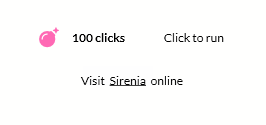
The Sticky window appearance can be controlled to a great degree. Here are a few examples of how it might look with a few simple items.
| Configuration | Appearance |
|---|---|
Single LINK item, movable: true. |  |
With movable: false but still resizable. |  |
With movable: false, resizable: false. |  |
Same but no footer movable: false, resizable: false, showFooter: false. | |
No chrome (Window borders) movable: true, closable: true, chrome: false. |  |
Transparent background, no footer showFooter: false, resizable: false, movable: false, chrome: false, backgroundColor: "transparent", borderThickness: "0" |  |
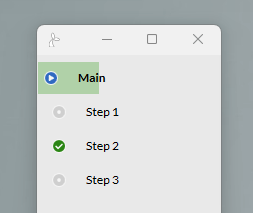
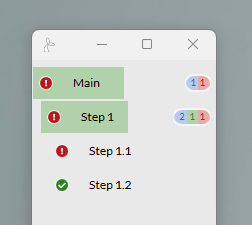
Two LINK items. alternatingRowColors: true. |  |
Two LINK items. alternatingRowColors: false. |  |
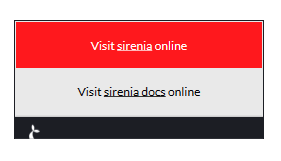
First item with backgroundColor: "Red", foregroundColor: "White". |  |
ACTION item with icon: "BombSolid", iconColor: "Green". |
GIF
The first is GIF which simply shows an (animated) gif - it may have the following properties:
sourcean url for a gif, can be remote or local
ACTION
An ACTION will run the flow with the name given when the sticky is clicked. For the ACTION type the following are valid.
namethe name of the action to launch - this should be unique – or –flowcan be used as an alternative toname– it will match on both identifier, name and subjectheaderandbodyif set these will be shown instead of action name on stickyheightthe height of the item in pixelsinputsis an object containing the named inputs for the actionfocuswhether or not the item should have focus (only the first item with this property set to true will be focused)iconis an optional icon to displayìconColoris a color (string) for the icon (see table below)
Icons for the ACTION type sticky item
| Icon | Name |
|---|---|
_500pxBrands | |
AccessibleIconBrands | |
AccusoftBrands | |
AcquisitionsIncorporatedBrands | |
AddressBookRegular | |
AddressBookSolid | |
AddressCardRegular | |
AddressCardSolid | |
AdjustSolid | |
AdnBrands | |
AdSolid | |
AdversalBrands | |
AffiliatethemeBrands | |
AirbnbBrands | |
AirFreshenerSolid | |
AlgoliaBrands | |
AlignCenterSolid | |
AlignJustifySolid | |
AlignLeftSolid | |
AlignRightSolid | |
AlipayBrands | |
AllergiesSolid | |
AmazonBrands | |
AmazonPayBrands | |
AmbulanceSolid | |
AmericanSignLanguageInterpretingSolid | |
AmiliaBrands | |
AnchorSolid | |
AndroidBrands | |
AngellistBrands | |
AngleDoubleDownSolid | |
AngleDoubleLeftSolid | |
AngleDoubleRightSolid | |
AngleDoubleUpSolid | |
AngleDownSolid | |
AngleLeftSolid | |
AngleRightSolid | |
AngleUpSolid | |
AngrycreativeBrands | |
AngryRegular | |
AngrySolid | |
AngularBrands | |
AnkhSolid | |
ApperBrands | |
AppleAltSolid | |
AppleBrands | |
ApplePayBrands | |
AppStoreBrands | |
AppStoreIosBrands | |
ArchiveSolid | |
ArchwaySolid | |
ArrowAltCircleDownRegular | |
ArrowAltCircleDownSolid | |
ArrowAltCircleLeftRegular | |
ArrowAltCircleLeftSolid | |
ArrowAltCircleRightRegular | |
ArrowAltCircleRightSolid | |
ArrowAltCircleUpRegular | |
ArrowAltCircleUpSolid | |
ArrowCircleDownSolid | |
ArrowCircleLeftSolid | |
ArrowCircleRightSolid | |
ArrowCircleUpSolid | |
ArrowDownSolid | |
ArrowLeftSolid | |
ArrowRightSolid | |
ArrowsAltHSolid | |
ArrowsAltSolid | |
ArrowsAltVSolid | |
ArrowUpSolid | |
ArtstationBrands | |
AssistiveListeningSystemsSolid | |
AsteriskSolid | |
AsymmetrikBrands | |
AtlassianBrands | |
AtlasSolid | |
AtomSolid | |
AtSolid | |
AudibleBrands | |
AudioDescriptionSolid | |
AutoprefixerBrands | |
AvianexBrands | |
AviatoBrands | |
AwardSolid | |
AwsBrands | |
BabyCarriageSolid | |
BabySolid | |
BackspaceSolid | |
BackwardSolid | |
BaconSolid | |
BahaiSolid | |
BalanceScaleLeftSolid | |
BalanceScaleRightSolid | |
BalanceScaleSolid | |
BandAidSolid | |
BandcampBrands | |
BanSolid | |
BarcodeSolid | |
BarsSolid | |
BaseballBallSolid | |
BasketballBallSolid | |
BathSolid | |
BatteryEmptySolid | |
BatteryFullSolid | |
BatteryHalfSolid | |
BatteryQuarterSolid | |
BatteryThreeQuartersSolid | |
BattleNetBrands | |
BedSolid | |
BeerSolid | |
BehanceBrands | |
BehanceSquareBrands | |
BellRegular | |
BellSlashRegular | |
BellSlashSolid | |
BellSolid | |
BezierCurveSolid | |
BibleSolid | |
BicycleSolid | |
BikingSolid | |
BimobjectBrands | |
BinocularsSolid | |
BiohazardSolid | |
BirthdayCakeSolid | |
BitbucketBrands | |
BitcoinBrands | |
BityBrands | |
BlackberryBrands | |
BlackTieBrands | |
BlenderPhoneSolid | |
BlenderSolid | |
BlindSolid | |
BloggerBBrands | |
BloggerBrands | |
BlogSolid | |
BluetoothBBrands | |
BluetoothBrands | |
BoldSolid | |
BoltSolid | |
BombSolid | |
BoneSolid | |
BongSolid | |
BookDeadSolid | |
BookmarkRegular | |
BookmarkSolid | |
BookMedicalSolid | |
BookOpenSolid | |
BookReaderSolid | |
BookSolid | |
BootstrapBrands | |
BorderAllSolid | |
BorderNoneSolid | |
BorderStyleSolid | |
BowlingBallSolid | |
BoxesSolid | |
BoxOpenSolid | |
BoxSolid | |
BoxTissueSolid | |
BrailleSolid | |
BrainSolid | |
BreadSliceSolid | |
BriefcaseMedicalSolid | |
BriefcaseSolid | |
BroadcastTowerSolid | |
BroomSolid | |
BrushSolid | |
BtcBrands | |
BufferBrands | |
BugSolid | |
BuildingRegular | |
BuildingSolid | |
BullhornSolid | |
BullseyeSolid | |
BurnSolid | |
BuromobelexperteBrands | |
BusAltSolid | |
BusinessTimeSolid | |
BusSolid | |
BuyNLargeBrands | |
BuyselladsBrands | |
CalculatorSolid | |
CalendarAltRegular | |
CalendarAltSolid | |
CalendarDaySolid | |
CalendarMinusRegular | |
CalendarMinusSolid | |
CalendarPlusRegular | |
CalendarPlusSolid | |
CalendarRegular | |
CalendarSolid | |
CalendarTimesRegular | |
CalendarTimesSolid | |
CalendarWeekSolid | |
CameraRetroSolid | |
CameraSolid | |
CampgroundSolid | |
CanadianMapleLeafBrands | |
CandyCaneSolid | |
CannabisSolid | |
CapsulesSolid | |
CarAltSolid | |
CaravanSolid | |
CarBatterySolid | |
CarCrashSolid | |
CaretDownSolid | |
CaretLeftSolid | |
CaretRightSolid | |
CaretSquareDownRegular | |
CaretSquareDownSolid | |
CaretSquareLeftRegular | |
CaretSquareLeftSolid | |
CaretSquareRightRegular | |
CaretSquareRightSolid | |
CaretSquareUpRegular | |
CaretSquareUpSolid | |
CaretUpSolid | |
CarrotSolid | |
CarSideSolid | |
CarSolid | |
CartArrowDownSolid | |
CartPlusSolid | |
CashRegisterSolid | |
CatSolid | |
CcAmazonPayBrands | |
CcAmexBrands | |
CcApplePayBrands | |
CcDinersClubBrands | |
CcDiscoverBrands | |
CcJcbBrands | |
CcMastercardBrands | |
CcPaypalBrands | |
CcStripeBrands | |
CcVisaBrands | |
CentercodeBrands | |
CentosBrands | |
CertificateSolid | |
ChairSolid | |
ChalkboardSolid | |
ChalkboardTeacherSolid | |
ChargingStationSolid | |
ChartAreaSolid | |
ChartBarRegular | |
ChartBarSolid | |
ChartLineSolid | |
ChartPieSolid | |
CheckCircleRegular | |
CheckCircleSolid | |
CheckDoubleSolid | |
CheckSolid | |
CheckSquareRegular | |
CheckSquareSolid | |
CheeseSolid | |
ChessBishopSolid | |
ChessBoardSolid | |
ChessKingSolid | |
ChessKnightSolid | |
ChessPawnSolid | |
ChessQueenSolid | |
ChessRookSolid | |
ChessSolid | |
ChevronCircleDownSolid | |
ChevronCircleLeftSolid | |
ChevronCircleRightSolid | |
ChevronCircleUpSolid | |
ChevronDownSolid | |
ChevronLeftSolid | |
ChevronRightSolid | |
ChevronUpSolid | |
ChildSolid | |
ChromeBrands | |
ChromecastBrands | |
ChurchSolid | |
CircleNotchSolid | |
CircleRegular | |
CircleSolid | |
CitySolid | |
ClinicMedicalSolid | |
ClipboardCheckSolid | |
ClipboardListSolid | |
ClipboardRegular | |
ClipboardSolid | |
ClockRegular | |
ClockSolid | |
CloneRegular | |
CloneSolid | |
ClosedCaptioningRegular | |
ClosedCaptioningSolid | |
CloudDownloadAltSolid | |
CloudMeatballSolid | |
CloudMoonRainSolid | |
CloudMoonSolid | |
CloudRainSolid | |
CloudscaleBrands | |
CloudShowersHeavySolid | |
CloudsmithBrands | |
CloudSolid | |
CloudSunRainSolid | |
CloudSunSolid | |
CloudUploadAltSolid | |
CloudversifyBrands | |
CocktailSolid | |
CodeBranchSolid | |
CodepenBrands | |
CodeSolid | |
CodiepieBrands | |
CoffeeSolid | |
CogSolid | |
CogsSolid | |
CoinsSolid | |
ColumnsSolid | |
CommentAltRegular | |
CommentAltSolid | |
CommentDotsRegular | |
CommentDotsSolid | |
CommentRegular | |
CommentSolid | |
CommentsRegular | |
CommentsSolid | |
CompactDiscSolid | |
CompassRegular | |
CompassSolid | |
CompressAltSolid | |
CompressArrowsAltSolid | |
CompressSolid | |
ConciergeBellSolid | |
ConfluenceBrands | |
ConnectdevelopBrands | |
ContaoBrands | |
CookieBiteSolid | |
CookieSolid | |
CopyRegular | |
CopyrightRegular | |
CopyrightSolid | |
CopySolid | |
CottonBureauBrands | |
CouchSolid | |
CpanelBrands | |
CreativeCommonsBrands | |
CreativeCommonsByBrands | |
CreativeCommonsNcBrands | |
CreativeCommonsNcEuBrands | |
CreativeCommonsNcJpBrands | |
CreativeCommonsNdBrands | |
CreativeCommonsPdAltBrands | |
CreativeCommonsPdBrands | |
CreativeCommonsRemixBrands | |
CreativeCommonsSaBrands | |
CreativeCommonsSamplingBrands | |
CreativeCommonsSamplingPlusBrands | |
CreativeCommonsShareBrands | |
CreativeCommonsZeroBrands | |
CreditCardRegular | |
CreditCardSolid | |
CriticalRoleBrands | |
CropAltSolid | |
CropSolid | |
CrosshairsSolid | |
CrossSolid | |
CrownSolid | |
CrowSolid | |
CrutchSolid | |
Css3AltBrands | |
Css3Brands | |
CubeSolid | |
CubesSolid | |
CutSolid | |
CuttlefishBrands | |
DailymotionBrands | |
DAndDBeyondBrands | |
DAndDBrands | |
DashcubeBrands | |
DatabaseSolid | |
DeafSolid | |
DeliciousBrands | |
DemocratSolid | |
DeploydogBrands | |
DeskproBrands | |
DesktopSolid | |
DevBrands | |
DeviantartBrands | |
DharmachakraSolid | |
DhlBrands | |
DiagnosesSolid | |
DiasporaBrands | |
DiceD20Solid | |
DiceD6Solid | |
DiceFiveSolid | |
DiceFourSolid | |
DiceOneSolid | |
DiceSixSolid | |
DiceSolid | |
DiceThreeSolid | |
DiceTwoSolid | |
DiggBrands | |
DigitalOceanBrands | |
DigitalTachographSolid | |
DirectionsSolid | |
DiscordBrands | |
DiscourseBrands | |
DiseaseSolid | |
DivideSolid | |
DizzyRegular | |
DizzySolid | |
DnaSolid | |
DochubBrands | |
DockerBrands | |
DogSolid | |
DollarSignSolid | |
DollyFlatbedSolid | |
DollySolid | |
DonateSolid | |
DoorClosedSolid | |
DoorOpenSolid | |
DotCircleRegular | |
DotCircleSolid | |
DoveSolid | |
DownloadSolid | |
Draft2digitalBrands | |
DraftingCompassSolid | |
DragonSolid | |
DrawPolygonSolid | |
DribbbleBrands | |
DribbbleSquareBrands | |
DropboxBrands | |
DrumSolid | |
DrumSteelpanSolid | |
DrumstickBiteSolid | |
DrupalBrands | |
DumbbellSolid | |
DumpsterFireSolid | |
DumpsterSolid | |
DungeonSolid | |
DyalogBrands | |
EarlybirdsBrands | |
EbayBrands | |
EdgeBrands | |
EditRegular | |
EditSolid | |
EggSolid | |
EjectSolid | |
ElementorBrands | |
EllipsisHSolid | |
EllipsisVSolid | |
ElloBrands | |
EmberBrands | |
EmpireBrands | |
EnvelopeOpenRegular | |
EnvelopeOpenSolid | |
EnvelopeOpenTextSolid | |
EnvelopeRegular | |
EnvelopeSolid | |
EnvelopeSquareSolid | |
EnviraBrands | |
EqualsSolid | |
EraserSolid | |
ErlangBrands | |
EthereumBrands | |
EthernetSolid | |
EtsyBrands | |
EuroSignSolid | |
EvernoteBrands | |
ExchangeAltSolid | |
ExclamationCircleSolid | |
ExclamationSolid | |
ExclamationTriangleSolid | |
ExpandAltSolid | |
ExpandArrowsAltSolid | |
ExpandSolid | |
ExpeditedsslBrands | |
ExternalLinkAltSolid | |
ExternalLinkSquareAltSolid | |
EyeDropperSolid | |
EyeRegular | |
EyeSlashRegular | |
EyeSlashSolid | |
EyeSolid | |
FacebookBrands | |
FacebookFBrands | |
FacebookMessengerBrands | |
FacebookSquareBrands | |
FanSolid | |
FantasyFlightGamesBrands | |
FastBackwardSolid | |
FastForwardSolid | |
FaucetSolid | |
FaxSolid | |
FeatherAltSolid | |
FeatherSolid | |
FedexBrands | |
FedoraBrands | |
FemaleSolid | |
FighterJetSolid | |
FigmaBrands | |
FileAltRegular | |
FileAltSolid | |
FileArchiveRegular | |
FileArchiveSolid | |
FileAudioRegular | |
FileAudioSolid | |
FileCodeRegular | |
FileCodeSolid | |
FileContractSolid | |
FileCsvSolid | |
FileDownloadSolid | |
FileExcelRegular | |
FileExcelSolid | |
FileExportSolid | |
FileImageRegular | |
FileImageSolid | |
FileImportSolid | |
FileInvoiceDollarSolid | |
FileInvoiceSolid | |
FileMedicalAltSolid | |
FileMedicalSolid | |
FilePdfRegular | |
FilePdfSolid | |
FilePowerpointRegular | |
FilePowerpointSolid | |
FilePrescriptionSolid | |
FileRegular | |
FileSignatureSolid | |
FileSolid | |
FileUploadSolid | |
FileVideoRegular | |
FileVideoSolid | |
FileWordRegular | |
FileWordSolid | |
FillDripSolid | |
FillSolid | |
FilmSolid | |
FilterSolid | |
FingerprintSolid | |
FireAltSolid | |
FireExtinguisherSolid | |
FirefoxBrands | |
FirefoxBrowserBrands | |
FireSolid | |
FirstAidSolid | |
FirstdraftBrands | |
FirstOrderAltBrands | |
FirstOrderBrands | |
FishSolid | |
FistRaisedSolid | |
FlagCheckeredSolid | |
FlagRegular | |
FlagSolid | |
FlagUsaSolid | |
FlaskSolid | |
FlickrBrands | |
FlipboardBrands | |
FlushedRegular | |
FlushedSolid | |
FlyBrands | |
FolderMinusSolid | |
FolderOpenRegular | |
FolderOpenSolid | |
FolderPlusSolid | |
FolderRegular | |
FolderSolid | |
FontAwesomeAltBrands | |
FontAwesomeBrands | |
FontAwesomeFlagBrands | |
FontAwesomeLogoFullBrands | |
FontAwesomeLogoFullRegular | |
FontAwesomeLogoFullSolid | |
FonticonsBrands | |
FonticonsFiBrands | |
FontSolid | |
FootballBallSolid | |
FortAwesomeAltBrands | |
FortAwesomeBrands | |
ForumbeeBrands | |
ForwardSolid | |
FoursquareBrands | |
FreebsdBrands | |
FreeCodeCampBrands | |
FrogSolid | |
FrownOpenRegular | |
FrownOpenSolid | |
FrownRegular | |
FrownSolid | |
FulcrumBrands | |
FunnelDollarSolid | |
FutbolRegular | |
FutbolSolid | |
GalacticRepublicBrands | |
GalacticSenateBrands | |
GamepadSolid | |
GasPumpSolid | |
GavelSolid | |
GemRegular | |
GemSolid | |
GenderlessSolid | |
GetPocketBrands | |
GgBrands | |
GgCircleBrands | |
GhostSolid | |
GiftSolid | |
GiftsSolid | |
GitAltBrands | |
GitBrands | |
GithubAltBrands | |
GithubBrands | |
GithubSquareBrands | |
GitkrakenBrands | |
GitlabBrands | |
GitSquareBrands | |
GitterBrands | |
GlassCheersSolid | |
GlassesSolid | |
GlassMartiniAltSolid | |
GlassMartiniSolid | |
GlassWhiskeySolid | |
GlideBrands | |
GlideGBrands | |
GolfBallSolid | |
GoodreadsBrands | |
GoodreadsGBrands | |
GoogleBrands | |
GoogleDriveBrands | |
GooglePlayBrands | |
GooglePlusBrands | |
GooglePlusGBrands | |
GooglePlusSquareBrands | |
GoogleWalletBrands | |
GopuramSolid | |
GraduationCapSolid | |
GratipayBrands | |
GravBrands | |
GreaterThanEqualSolid | |
GreaterThanSolid | |
GrimaceRegular | |
GrimaceSolid | |
GrinAltRegular | |
GrinAltSolid | |
GrinBeamRegular | |
GrinBeamSolid | |
GrinBeamSweatRegular | |
GrinBeamSweatSolid | |
GrinHeartsRegular | |
GrinHeartsSolid | |
GrinRegular | |
GrinSolid | |
GrinSquintRegular | |
GrinSquintSolid | |
GrinSquintTearsRegular | |
GrinSquintTearsSolid | |
GrinStarsRegular | |
GrinStarsSolid | |
GrinTearsRegular | |
GrinTearsSolid | |
GrinTongueRegular | |
GrinTongueSolid | |
GrinTongueSquintRegular | |
GrinTongueSquintSolid | |
GrinTongueWinkRegular | |
GrinTongueWinkSolid | |
GrinWinkRegular | |
GrinWinkSolid | |
GripfireBrands | |
GripHorizontalSolid | |
GripLinesSolid | |
GripLinesVerticalSolid | |
GripVerticalSolid | |
GruntBrands | |
GuitarSolid | |
GulpBrands | |
HackerNewsBrands | |
HackerNewsSquareBrands | |
HackerrankBrands | |
HamburgerSolid | |
HammerSolid | |
HamsaSolid | |
HandHoldingHeartSolid | |
HandHoldingMedicalSolid | |
HandHoldingSolid | |
HandHoldingUsdSolid | |
HandHoldingWaterSolid | |
HandLizardRegular | |
HandLizardSolid | |
HandMiddleFingerSolid | |
HandPaperRegular | |
HandPaperSolid | |
HandPeaceRegular | |
HandPeaceSolid | |
HandPointDownRegular | |
HandPointDownSolid | |
HandPointerRegular | |
HandPointerSolid | |
HandPointLeftRegular | |
HandPointLeftSolid | |
HandPointRightRegular | |
HandPointRightSolid | |
HandPointUpRegular | |
HandPointUpSolid | |
HandRockRegular | |
HandRockSolid | |
HandScissorsRegular | |
HandScissorsSolid | |
HandshakeAltSlashSolid | |
HandshakeRegular | |
HandshakeSlashSolid | |
HandshakeSolid | |
HandsHelpingSolid | |
HandSparklesSolid | |
HandSpockRegular | |
HandSpockSolid | |
HandsSolid | |
HandsWashSolid | |
HanukiahSolid | |
HardHatSolid | |
HashtagSolid | |
HatCowboySideSolid | |
HatCowboySolid | |
HddRegular | |
HddSolid | |
HeadingSolid | |
HeadphonesAltSolid | |
HeadphonesSolid | |
HeadsetSolid | |
HeadSideCoughSlashSolid | |
HeadSideCoughSolid | |
HeadSideMaskSolid | |
HeadSideVirusSolid | |
HeartbeatSolid | |
HeartBrokenSolid | |
HeartRegular | |
HeartSolid | |
HelicopterSolid | |
HighlighterSolid | |
HikingSolid | |
HippoSolid | |
HipsBrands | |
HireAHelperBrands | |
HistorySolid | |
HockeyPuckSolid | |
HollyBerrySolid | |
HomeSolid | |
HooliBrands | |
HornbillBrands | |
HorseHeadSolid | |
HorseSolid | |
HospitalAltSolid | |
HospitalRegular | |
HospitalSolid | |
HospitalSymbolSolid | |
HospitalUserSolid | |
HotdogSolid | |
HotelSolid | |
HotjarBrands | |
HotTubSolid | |
HourglassEndSolid | |
HourglassHalfSolid | |
HourglassRegular | |
HourglassSolid | |
HourglassStartSolid | |
HouseDamageSolid | |
HouseUserSolid | |
HouzzBrands | |
HryvniaSolid | |
HSquareSolid | |
Html5Brands | |
HubspotBrands | |
IceCreamSolid | |
IciclesSolid | |
IconsSolid | |
ICursorSolid | |
IdBadgeRegular | |
IdBadgeSolid | |
IdCardAltSolid | |
IdCardRegular | |
IdCardSolid | |
IdealBrands | |
IglooSolid | |
ImageRegular | |
ImageSolid | |
ImagesRegular | |
ImagesSolid | |
ImdbBrands | |
InboxSolid | |
IndentSolid | |
IndustrySolid | |
InfinitySolid | |
InfoCircleSolid | |
InfoSolid | |
InstagramBrands | |
InstagramSquareBrands | |
IntercomBrands | |
InternetExplorerBrands | |
InvisionBrands | |
IoxhostBrands | |
ItalicSolid | |
ItchIoBrands | |
ItunesBrands | |
ItunesNoteBrands | |
JavaBrands | |
JediOrderBrands | |
JediSolid | |
JenkinsBrands | |
JiraBrands | |
JogetBrands | |
JointSolid | |
JoomlaBrands | |
JournalWhillsSolid | |
JsBrands | |
JsfiddleBrands | |
JsSquareBrands | |
KaabaSolid | |
KaggleBrands | |
KeybaseBrands | |
KeyboardRegular | |
KeyboardSolid | |
KeycdnBrands | |
KeySolid | |
KhandaSolid | |
KickstarterBrands | |
KickstarterKBrands | |
KissBeamRegular | |
KissBeamSolid | |
KissRegular | |
KissSolid | |
KissWinkHeartRegular | |
KissWinkHeartSolid | |
KiwiBirdSolid | |
KorvueBrands | |
LandmarkSolid | |
LanguageSolid | |
LaptopCodeSolid | |
LaptopHouseSolid | |
LaptopMedicalSolid | |
LaptopSolid | |
LaravelBrands | |
LastfmBrands | |
LastfmSquareBrands | |
LaughBeamRegular | |
LaughBeamSolid | |
LaughRegular | |
LaughSolid | |
LaughSquintRegular | |
LaughSquintSolid | |
LaughWinkRegular | |
LaughWinkSolid | |
LayerGroupSolid | |
LeafSolid | |
LeanpubBrands | |
LemonRegular | |
LemonSolid | |
LessBrands | |
LessThanEqualSolid | |
LessThanSolid | |
LevelDownAltSolid | |
LevelUpAltSolid | |
LifeRingRegular | |
LifeRingSolid | |
LightbulbRegular | |
LightbulbSolid | |
LineBrands | |
LinkedinBrands | |
LinkedinInBrands | |
LinkSolid | |
LinodeBrands | |
LinuxBrands | |
LiraSignSolid | |
ListAltRegular | |
ListAltSolid | |
ListOlSolid | |
ListSolid | |
ListUlSolid | |
LocationArrowSolid | |
LockOpenSolid | |
LockSolid | |
LongArrowAltDownSolid | |
LongArrowAltLeftSolid | |
LongArrowAltRightSolid | |
LongArrowAltUpSolid | |
LowVisionSolid | |
LuggageCartSolid | |
LungsSolid | |
LungsVirusSolid | |
LyftBrands | |
MagentoBrands | |
MagicSolid | |
MagnetSolid | |
MailBulkSolid | |
MailchimpBrands | |
MaleSolid | |
MandalorianBrands | |
MapMarkedAltSolid | |
MapMarkerAltSolid | |
MapPinSolid | |
MapSignsSolid | |
MarkdownBrands | |
MarkerSolid | |
MarsDoubleSolid | |
MarsSolid | |
MarsStrokeHSolid | |
MarsStrokeSolid | |
MarsStrokeVSolid | |
MaskSolid | |
MastodonBrands | |
MaxcdnBrands | |
MdbBrands | |
MedalSolid | |
MedappsBrands | |
MediumBrands | |
MediumMBrands | |
MedkitSolid | |
MedrtBrands | |
MeetupBrands | |
MegaportBrands | |
MehBlankRegular | |
MehBlankSolid | |
MehRegular | |
MehRollingEyesRegular | |
MehRollingEyesSolid | |
MehSolid | |
MemorySolid | |
MendeleyBrands | |
MenorahSolid | |
MercurySolid | |
MeteorSolid | |
MicroblogBrands | |
MicrochipSolid | |
MicrophoneAltSlashSolid | |
MicrophoneAltSolid | |
MicrophoneSlashSolid | |
MicrophoneSolid | |
MicroscopeSolid | |
MicrosoftBrands | |
MinusCircleSolid | |
MinusSolid | |
MinusSquareRegular | |
MinusSquareSolid | |
MittenSolid | |
MixBrands | |
MixcloudBrands | |
MixerBrands | |
MizuniBrands | |
MobileAltSolid | |
MobileSolid | |
ModxBrands | |
MoneroBrands | |
MoneyBillAltRegular | |
MoneyBillAltSolid | |
MoneyBillSolid | |
MoneyBillWaveAltSolid | |
MoneyBillWaveSolid | |
MoneyCheckAltSolid | |
MoneyCheckSolid | |
MonumentSolid | |
MoonRegular | |
MoonSolid | |
MortarPestleSolid | |
MosqueSolid | |
MotorcycleSolid | |
MountainSolid | |
MousePointerSolid | |
MouseSolid | |
MugHotSolid | |
MusicSolid | |
NapsterBrands | |
NeosBrands | |
NetworkWiredSolid | |
NeuterSolid | |
NewspaperRegular | |
NewspaperSolid | |
NimblrBrands | |
NodeBrands | |
NodeJsBrands | |
NotEqualSolid | |
NotesMedicalSolid | |
NpmBrands | |
Ns8Brands | |
NutritionixBrands | |
ObjectGroupRegular | |
ObjectGroupSolid | |
ObjectUngroupRegular | |
ObjectUngroupSolid | |
OdnoklassnikiBrands | |
OdnoklassnikiSquareBrands | |
OilCanSolid | |
OldRepublicBrands | |
OmSolid | |
OpencartBrands | |
OpenidBrands | |
OperaBrands | |
OptinMonsterBrands | |
OrcidBrands | |
OsiBrands | |
OtterSolid | |
OutdentSolid | |
Page4Brands | |
PagelinesBrands | |
PagerSolid | |
PaintBrushSolid | |
PaintRollerSolid | |
PaletteSolid | |
PalfedBrands | |
PalletSolid | |
PaperclipSolid | |
PaperPlaneRegular | |
PaperPlaneSolid | |
ParachuteBoxSolid | |
ParagraphSolid | |
ParkingSolid | |
PassportSolid | |
PastafarianismSolid | |
PasteSolid | |
PatreonBrands | |
PauseCircleRegular | |
PauseCircleSolid | |
PauseSolid | |
PawSolid | |
PaypalBrands | |
PeaceSolid | |
PenAltSolid | |
PencilAltSolid | |
PencilRulerSolid | |
PenFancySolid | |
PenNibSolid | |
PennyArcadeBrands | |
PenSolid | |
PenSquareSolid | |
PeopleArrowsSolid | |
PeopleCarrySolid | |
PepperHotSolid | |
PercentageSolid | |
PercentSolid | |
PeriscopeBrands | |
PersonBoothSolid | |
PhabricatorBrands | |
PhoenixFrameworkBrands | |
PhoenixSquadronBrands | |
PhoneAltSolid | |
PhoneSlashSolid | |
PhoneSolid | |
PhoneSquareAltSolid | |
PhoneSquareSolid | |
PhoneVolumeSolid | |
PhotoVideoSolid | |
PhpBrands | |
PiedPiperAltBrands | |
PiedPiperBrands | |
PiedPiperHatBrands | |
PiedPiperPpBrands | |
PiedPiperSquareBrands | |
PiggyBankSolid | |
PillsSolid | |
PinterestBrands | |
PinterestPBrands | |
PinterestSquareBrands | |
PizzaSliceSolid | |
PlaceOfWorshipSolid | |
PlaneArrivalSolid | |
PlaneDepartureSolid | |
PlaneSlashSolid | |
PlaneSolid | |
PlayCircleRegular | |
PlayCircleSolid | |
PlaySolid | |
PlaystationBrands | |
PlugSolid | |
PlusCircleSolid | |
PlusSolid | |
PlusSquareRegular | |
PlusSquareSolid | |
PodcastSolid | |
PollHSolid | |
PollSolid | |
PoopSolid | |
PooSolid | |
PooStormSolid | |
PortraitSolid | |
PoundSignSolid | |
PowerOffSolid | |
PrayingHandsSolid | |
PraySolid | |
PrescriptionBottleAltSolid | |
PrescriptionBottleSolid | |
PrescriptionSolid | |
PrintSolid | |
ProceduresSolid | |
ProductHuntBrands | |
ProjectDiagramSolid | |
PumpMedicalSolid | |
PumpSoapSolid | |
PushedBrands | |
PuzzlePieceSolid | |
PythonBrands | |
QqBrands | |
QrcodeSolid | |
QuestionCircleRegular | |
QuestionCircleSolid | |
QuestionSolid | |
QuidditchSolid | |
QuinscapeBrands | |
QuoraBrands | |
QuoteLeftSolid | |
QuoteRightSolid | |
QuranSolid | |
RadiationAltSolid | |
RadiationSolid | |
RainbowSolid | |
RandomSolid | |
RaspberryPiBrands | |
RavelryBrands | |
ReactBrands | |
ReacteuropeBrands | |
ReadmeBrands | |
RebelBrands | |
ReceiptSolid | |
RecordVinylSolid | |
RecycleSolid | |
RedditAlienBrands | |
RedditBrands | |
RedditSquareBrands | |
RedhatBrands | |
RedoAltSolid | |
RedoSolid | |
RedRiverBrands | |
RegisteredRegular | |
RegisteredSolid | |
RemoveFormatSolid | |
RenrenBrands | |
ReplyAllSolid | |
ReplydBrands | |
ReplySolid | |
RepublicanSolid | |
ResearchgateBrands | |
ResolvingBrands | |
RestroomSolid | |
RetweetSolid | |
RevBrands | |
RibbonSolid | |
RingSolid | |
RoadSolid | |
RobotSolid | |
RocketchatBrands | |
RocketSolid | |
RockrmsBrands | |
RouteSolid | |
RProjectBrands | |
RssSolid | |
RssSquareSolid | |
RubleSignSolid | |
RulerCombinedSolid | |
RulerHorizontalSolid | |
RulerSolid | |
RulerVerticalSolid | |
RunningSolid | |
RupeeSignSolid | |
SadCryRegular | |
SadCrySolid | |
SadTearRegular | |
SadTearSolid | |
SafariBrands | |
SalesforceBrands | |
SassBrands | |
SatelliteDishSolid | |
SatelliteSolid | |
SaveRegular | |
SaveSolid | |
SchlixBrands | |
SchoolSolid | |
ScrewdriverSolid | |
ScribdBrands | |
ScrollSolid | |
SdCardSolid | |
SearchDollarSolid | |
SearchenginBrands | |
SearchLocationSolid | |
SearchMinusSolid | |
SearchPlusSolid | |
SearchSolid | |
SeedlingSolid | |
SellcastBrands | |
SellsyBrands | |
ServerSolid | |
ServicestackBrands | |
ShapesSolid | |
ShareAltSolid | |
ShareAltSquareSolid | |
ShareSolid | |
ShareSquareRegular | |
ShareSquareSolid | |
ShekelSignSolid | |
ShieldAltSolid | |
ShieldVirusSolid | |
ShippingFastSolid | |
ShipSolid | |
ShirtsinbulkBrands | |
ShoePrintsSolid | |
ShopifyBrands | |
ShoppingBagSolid | |
ShoppingBasketSolid | |
ShoppingCartSolid | |
ShopwareBrands | |
ShowerSolid | |
ShuttleVanSolid | |
SignalSolid | |
SignatureSolid | |
SignInAltSolid | |
SignLanguageSolid | |
SignOutAltSolid | |
SignSolid | |
SimCardSolid | |
SimplybuiltBrands | |
SistrixBrands | |
SitemapSolid | |
SithBrands | |
SkatingSolid | |
SketchBrands | |
SkiingNordicSolid | |
SkiingSolid | |
SkullCrossbonesSolid | |
SkullSolid | |
SkyatlasBrands | |
SkypeBrands | |
SlackBrands | |
SlackHashBrands | |
SlashSolid | |
SleighSolid | |
SlidersHSolid | |
SlideshareBrands | |
SmileBeamRegular | |
SmileBeamSolid | |
SmileRegular | |
SmileSolid | |
SmileWinkRegular | |
SmileWinkSolid | |
SmogSolid | |
SmokingBanSolid | |
SmokingSolid | |
SmsSolid | |
SnapchatBrands | |
SnapchatGhostBrands | |
SnapchatSquareBrands | |
SnowboardingSolid | |
SnowflakeRegular | |
SnowflakeSolid | |
SnowmanSolid | |
SnowplowSolid | |
SoapSolid | |
SocksSolid | |
SolarPanelSolid | |
SortAlphaDownAltSolid | |
SortAlphaDownSolid | |
SortAlphaUpAltSolid | |
SortAlphaUpSolid | |
SortAmountDownAltSolid | |
SortAmountDownSolid | |
SortAmountUpAltSolid | |
SortAmountUpSolid | |
SortDownSolid | |
SortNumericDownAltSolid | |
SortNumericDownSolid | |
SortNumericUpAltSolid | |
SortNumericUpSolid | |
SortSolid | |
SortUpSolid | |
SoundcloudBrands | |
SourcetreeBrands | |
SpaceShuttleSolid | |
SpaSolid | |
SpeakapBrands | |
SpeakerDeckBrands | |
SpellCheckSolid | |
SpiderSolid | |
SpinnerSolid | |
SplotchSolid | |
SpotifyBrands | |
SprayCanSolid | |
SquareFullSolid | |
SquareRegular | |
SquareRootAltSolid | |
SquareSolid | |
SquarespaceBrands | |
StackExchangeBrands | |
StackOverflowBrands | |
StackpathBrands | |
StampSolid | |
StarAndCrescentSolid | |
StarHalfAltSolid | |
StarHalfRegular | |
StarHalfSolid | |
StarOfDavidSolid | |
StarOfLifeSolid | |
StarRegular | |
StarSolid | |
StaylinkedBrands | |
SteamBrands | |
SteamSquareBrands | |
SteamSymbolBrands | |
StepBackwardSolid | |
StepForwardSolid | |
StethoscopeSolid | |
StickerMuleBrands | |
StickyNoteRegular | |
StickyNoteSolid | |
StopCircleRegular | |
StopCircleSolid | |
StopSolid | |
StopwatchSolid | |
StoreAltSlashSolid | |
StoreAltSolid | |
StoreSlashSolid | |
StoreSolid | |
StravaBrands | |
StreamSolid | |
StreetViewSolid | |
StrikethroughSolid | |
StripeBrands | |
StripeSBrands | |
StroopwafelSolid | |
StudiovinariBrands | |
StumbleuponBrands | |
StumbleuponCircleBrands | |
SubscriptSolid | |
SubwaySolid | |
SuitcaseRollingSolid | |
SuitcaseSolid | |
SunRegular | |
SunSolid | |
SuperpowersBrands | |
SuperscriptSolid | |
SuppleBrands | |
SurpriseRegular | |
SurpriseSolid | |
SuseBrands | |
SwatchbookSolid | |
SwiftBrands | |
SwimmerSolid | |
SwimmingPoolSolid | |
SymfonyBrands | |
SynagogueSolid | |
SyncAltSolid | |
SyncSolid | |
SyringeSolid | |
TableSolid | |
TabletAltSolid | |
TableTennisSolid | |
TabletSolid | |
TabletsSolid | |
TachometerAltSolid | |
TagSolid | |
TagsSolid | |
TapeSolid | |
TasksSolid | |
TaxiSolid | |
TeamspeakBrands | |
TeethOpenSolid | |
TeethSolid | |
TelegramBrands | |
TelegramPlaneBrands | |
TemperatureHighSolid | |
TemperatureLowSolid | |
TencentWeiboBrands | |
TengeSolid | |
TerminalSolid | |
TextHeightSolid | |
TextWidthSolid | |
TheaterMasksSolid | |
ThemecoBrands | |
ThemeisleBrands | |
TheRedYetiBrands | |
ThermometerEmptySolid | |
ThermometerFullSolid | |
ThermometerHalfSolid | |
ThermometerQuarterSolid | |
ThermometerSolid | |
ThermometerThreeQuartersSolid | |
ThinkPeaksBrands | |
ThLargeSolid | |
ThListSolid | |
ThSolid | |
ThumbsDownRegular | |
ThumbsDownSolid | |
ThumbsUpRegular | |
ThumbsUpSolid | |
ThumbtackSolid | |
TicketAltSolid | |
TimesCircleRegular | |
TimesCircleSolid | |
TimesSolid | |
TintSlashSolid | |
TintSolid | |
TiredRegular | |
TiredSolid | |
ToggleOffSolid | |
ToggleOnSolid | |
ToiletPaperSlashSolid | |
ToiletPaperSolid | |
ToiletSolid | |
ToolboxSolid | |
ToolsSolid | |
ToothSolid | |
TorahSolid | |
ToriiGateSolid | |
TractorSolid | |
TradeFederationBrands | |
TrademarkSolid | |
TrafficLightSolid | |
TrailerSolid | |
TrainSolid | |
TramSolid | |
TransgenderAltSolid | |
TransgenderSolid | |
TrashAltRegular | |
TrashAltSolid | |
TrashRestoreAltSolid | |
TrashRestoreSolid | |
TrashSolid | |
TreeSolid | |
TrelloBrands | |
TrophySolid | |
TruckLoadingSolid | |
TruckMonsterSolid | |
TruckMovingSolid | |
TruckPickupSolid | |
TruckSolid | |
TshirtSolid | |
TtySolid | |
TumblrBrands | |
TumblrSquareBrands | |
TvSolid | |
TwitchBrands | |
TwitterBrands | |
TwitterSquareBrands | |
Typo3Brands | |
UberBrands | |
UbuntuBrands | |
UikitBrands | |
UmbracoBrands | |
UmbrellaBeachSolid | |
UmbrellaSolid | |
UnderlineSolid | |
UndoAltSolid | |
UndoSolid | |
UniregistryBrands | |
UnityBrands | |
UniversalAccessSolid | |
UniversitySolid | |
UnlinkSolid | |
UnlockAltSolid | |
UnlockSolid | |
UntappdBrands | |
UploadSolid | |
UpsBrands | |
UsbBrands | |
UserAltSlashSolid | |
UserAltSolid | |
UserAstronautSolid | |
UserCheckSolid | |
UserCircleRegular | |
UserCircleSolid | |
UserClockSolid | |
UserCogSolid | |
UserEditSolid | |
UserFriendsSolid | |
UserGraduateSolid | |
UserInjuredSolid | |
UserLockSolid | |
UserMdSolid | |
UserMinusSolid | |
UserNinjaSolid | |
UserNurseSolid | |
UserPlusSolid | |
UserRegular | |
UsersCogSolid | |
UserSecretSolid | |
UserShieldSolid | |
UserSlashSolid | |
UserSolid | |
UsersSolid | |
UserTagSolid | |
UserTieSolid | |
UserTimesSolid | |
UspsBrands | |
UssunnahBrands | |
UtensilSpoonSolid | |
UtensilsSolid | |
VaadinBrands | |
VectorSquareSolid | |
VenusDoubleSolid | |
VenusMarsSolid | |
VenusSolid | |
ViacoinBrands | |
ViadeoBrands | |
ViadeoSquareBrands | |
VialSolid | |
VialsSolid | |
ViberBrands | |
VideoSlashSolid | |
VideoSolid | |
ViharaSolid | |
VimeoBrands | |
VimeoSquareBrands | |
VimeoVBrands | |
VineBrands | |
VirusesSolid | |
VirusSlashSolid | |
VirusSolid | |
VkBrands | |
VnvBrands | |
VoicemailSolid | |
VolleyballBallSolid | |
VolumeDownSolid | |
VolumeMuteSolid | |
VolumeOffSolid | |
VolumeUpSolid | |
VoteYeaSolid | |
VrCardboardSolid | |
VuejsBrands | |
WalkingSolid | |
WalletSolid | |
WarehouseSolid | |
WaterSolid | |
WaveSquareSolid | |
WazeBrands | |
WeeblyBrands | |
WeiboBrands | |
WeightHangingSolid | |
WeightSolid | |
WeixinBrands | |
WhatsappBrands | |
WhatsappSquareBrands | |
WheelchairSolid | |
WhmcsBrands | |
WifiSolid | |
WikipediaWBrands | |
WindowCloseRegular | |
WindowCloseSolid | |
WindowMaximizeRegular | |
WindowMaximizeSolid | |
WindowMinimizeRegular | |
WindowMinimizeSolid | |
WindowRestoreRegular | |
WindowRestoreSolid | |
WindowsBrands | |
WindSolid | |
WineBottleSolid | |
WineGlassAltSolid | |
WineGlassSolid | |
WixBrands | |
WizardsOfTheCoastBrands | |
WolfPackBattalionBrands | |
WonSignSolid | |
WordpressBrands | |
WordpressSimpleBrands | |
WpbeginnerBrands | |
WpexplorerBrands | |
WpformsBrands | |
WpressrBrands | |
WrenchSolid | |
XboxBrands | |
XingBrands | |
XingSquareBrands | |
XRaySolid | |
YahooBrands | |
YammerBrands | |
YandexBrands | |
YandexInternationalBrands | |
YarnBrands | |
YCombinatorBrands | |
YelpBrands | |
YenSignSolid | |
YinYangSolid | |
YoastBrands | |
YoutubeBrands |
You can use the icon names listed below (partial matching supported) - or use a unicode emoji such as 🐟. Find more here
| Icon | Name |
|---|---|
AccessibleIconBrands | |
AccusoftBrands | |
AddressBookRegular | |
AddressBookSolid | |
AddressCardRegular | |
AddressCardSolid | |
AdnBrands | |
AdversalBrands | |
AffiliatethemeBrands | |
AirbnbBrands | |
AlgoliaBrands | |
AlignCenterSolid | |
AlignJustifySolid | |
AlignLeftSolid | |
AlignRightSolid | |
AlipayBrands | |
AmazonBrands | |
AmazonPayBrands | |
AmiliaBrands | |
AnchorCircleCheckSolid | |
AnchorCircleExclamationSolid | |
AnchorCircleXmarkSolid | |
AnchorLockSolid | |
AnchorSolid | |
AndroidBrands | |
AngellistBrands | |
AngleDownSolid | |
AngleLeftSolid | |
AngleRightSolid | |
AnglesDownSolid | |
AnglesLeftSolid | |
AnglesRightSolid | |
AnglesUpSolid | |
AngleUpSolid | |
AngrycreativeBrands | |
AngularBrands | |
AnkhSolid | |
ApperBrands | |
AppleBrands | |
ApplePayBrands | |
AppleWholeSolid | |
AppStoreBrands | |
AppStoreIosBrands | |
ArchwaySolid | |
ArrowDown19Solid | |
ArrowDown91Solid | |
ArrowDownAZSolid | |
ArrowDownLongSolid | |
ArrowDownShortWideSolid | |
ArrowDownSolid | |
ArrowDownUpAcrossLineSolid | |
ArrowDownUpLockSolid | |
ArrowDownWideShortSolid | |
ArrowDownZASolid | |
ArrowLeftLongSolid | |
ArrowLeftSolid | |
ArrowPointerSolid | |
ArrowRightArrowLeftSolid | |
ArrowRightFromBracketSolid | |
ArrowRightLongSolid | |
ArrowRightSolid | |
ArrowRightToBracketSolid | |
ArrowRightToCitySolid | |
ArrowRotateLeftSolid | |
ArrowRotateRightSolid | |
ArrowsDownToLineSolid | |
ArrowsDownToPeopleSolid | |
ArrowsLeftRightSolid | |
ArrowsLeftRightToLineSolid | |
ArrowsRotateSolid | |
ArrowsSpinSolid | |
ArrowsSplitUpAndLeftSolid | |
ArrowsToCircleSolid | |
ArrowsToDotSolid | |
ArrowsToEyeSolid | |
ArrowsTurnRightSolid | |
ArrowsTurnToDotsSolid | |
ArrowsUpDownLeftRightSolid | |
ArrowsUpDownSolid | |
ArrowsUpToLineSolid | |
ArrowTrendDownSolid | |
ArrowTrendUpSolid | |
ArrowTurnDownSolid | |
ArrowTurnUpSolid | |
ArrowUp19Solid | |
ArrowUp91Solid | |
ArrowUpAZSolid | |
ArrowUpFromBracketSolid | |
ArrowUpFromGroundWaterSolid | |
ArrowUpFromWaterPumpSolid | |
ArrowUpLongSolid | |
ArrowUpRightDotsSolid | |
ArrowUpRightFromSquareSolid | |
ArrowUpShortWideSolid | |
ArrowUpSolid | |
ArrowUpWideShortSolid | |
ArrowUpZASolid | |
ArtstationBrands | |
ASolid | |
AsteriskSolid | |
AsymmetrikBrands | |
AtlassianBrands | |
AtomSolid | |
AtSolid | |
AudibleBrands | |
AudioDescriptionSolid | |
AustralSignSolid | |
AutoprefixerBrands | |
AvianexBrands | |
AviatoBrands | |
AwardSolid | |
AwsBrands | |
BabyCarriageSolid | |
BabySolid | |
BackwardFastSolid | |
BackwardSolid | |
BackwardStepSolid | |
BaconSolid | |
BacteriaSolid | |
BacteriumSolid | |
BagShoppingSolid | |
BahaiSolid | |
BahtSignSolid | |
BandageSolid | |
BandcampBrands | |
BangladeshiTakaSignSolid | |
BanSmokingSolid | |
BanSolid | |
BarcodeSolid | |
BarsProgressSolid | |
BarsSolid | |
BarsStaggeredSolid | |
BaseballBatBallSolid | |
BaseballSolid | |
BasketballSolid | |
BasketShoppingSolid | |
BathSolid | |
BatteryEmptySolid | |
BatteryFullSolid | |
BatteryHalfSolid | |
BatteryQuarterSolid | |
BatteryThreeQuartersSolid | |
BattleNetBrands | |
BedPulseSolid | |
BedSolid | |
BeerMugEmptySolid | |
BehanceBrands | |
BellConciergeSolid | |
BellRegular | |
BellSlashRegular | |
BellSlashSolid | |
BellSolid | |
BezierCurveSolid | |
BicycleSolid | |
BilibiliBrands | |
BimobjectBrands | |
BinocularsSolid | |
BiohazardSolid | |
BitbucketBrands | |
BitcoinBrands | |
BitcoinSignSolid | |
BityBrands | |
BlackberryBrands | |
BlackTieBrands | |
BlenderPhoneSolid | |
BlenderSolid | |
BloggerBBrands | |
BloggerBrands | |
BlogSolid | |
BlueskyBrands | |
BluetoothBBrands | |
BluetoothBrands | |
BoldSolid | |
BoltLightningSolid | |
BoltSolid | |
BombSolid | |
BoneSolid | |
BongSolid | |
BookAtlasSolid | |
BookBibleSolid | |
BookBookmarkSolid | |
BookJournalWhillsSolid | |
BookmarkRegular | |
BookmarkSolid | |
BookMedicalSolid | |
BookOpenReaderSolid | |
BookOpenSolid | |
BookQuranSolid | |
BookSkullSolid | |
BookSolid | |
BookTanakhSolid | |
BootstrapBrands | |
BorderAllSolid | |
BorderNoneSolid | |
BorderTopLeftSolid | |
BoreHoleSolid | |
BotsBrands | |
BottleDropletSolid | |
BottleWaterSolid | |
BowlFoodSolid | |
BowlingBallSolid | |
BowlRiceSolid | |
BoxArchiveSolid | |
BoxesPackingSolid | |
BoxesStackedSolid | |
BoxOpenSolid | |
BoxSolid | |
BoxTissueSolid | |
BrailleSolid | |
BrainSolid | |
BraveBrands | |
BraveReverseBrands | |
BrazilianRealSignSolid | |
BreadSliceSolid | |
BridgeCircleCheckSolid | |
BridgeCircleExclamationSolid | |
BridgeCircleXmarkSolid | |
BridgeLockSolid | |
BridgeSolid | |
BridgeWaterSolid | |
BriefcaseMedicalSolid | |
BriefcaseSolid | |
BroomBallSolid | |
BroomSolid | |
BrushSolid | |
BSolid | |
BtcBrands | |
BucketSolid | |
BufferBrands | |
BugSlashSolid | |
BugSolid | |
BugsSolid | |
BuildingCircleArrowRightSolid | |
BuildingCircleCheckSolid | |
BuildingCircleExclamationSolid | |
BuildingCircleXmarkSolid | |
BuildingColumnsSolid | |
BuildingFlagSolid | |
BuildingLockSolid | |
BuildingNgoSolid | |
BuildingRegular | |
BuildingShieldSolid | |
BuildingSolid | |
BuildingUnSolid | |
BuildingUserSolid | |
BuildingWheatSolid | |
BullhornSolid | |
BullseyeSolid | |
BurgerSolid | |
BuromobelexperteBrands | |
BurstSolid | |
BusinessTimeSolid | |
BusSimpleSolid | |
BusSolid | |
BuyNLargeBrands | |
BuyselladsBrands | |
CableCarSolid | |
CakeCandlesSolid | |
CalculatorSolid | |
CalendarCheckRegular | |
CalendarCheckSolid | |
CalendarDaySolid | |
CalendarDaysRegular | |
CalendarDaysSolid | |
CalendarMinusRegular | |
CalendarMinusSolid | |
CalendarPlusRegular | |
CalendarPlusSolid | |
CalendarRegular | |
CalendarSolid | |
CalendarWeekSolid | |
CalendarXmarkRegular | |
CalendarXmarkSolid | |
CameraRetroSolid | |
CameraRotateSolid | |
CameraSolid | |
CampgroundSolid | |
CanadianMapleLeafBrands | |
CandyCaneSolid | |
CannabisSolid | |
CapsulesSolid | |
CaravanSolid | |
CarBatterySolid | |
CarBurstSolid | |
CaretDownSolid | |
CaretLeftSolid | |
CaretRightSolid | |
CaretUpSolid | |
CarOnSolid | |
CarRearSolid | |
CarrotSolid | |
CarSideSolid | |
CarSolid | |
CartArrowDownSolid | |
CartFlatbedSolid | |
CartFlatbedSuitcaseSolid | |
CartPlusSolid | |
CartShoppingSolid | |
CarTunnelSolid | |
CashRegisterSolid | |
CatSolid | |
CcAmazonPayBrands | |
CcAmexBrands | |
CcApplePayBrands | |
CcDinersClubBrands | |
CcDiscoverBrands | |
CcJcbBrands | |
CcMastercardBrands | |
CcPaypalBrands | |
CcStripeBrands | |
CcVisaBrands | |
CediSignSolid | |
CentercodeBrands | |
CentosBrands | |
CentSignSolid | |
CertificateSolid | |
ChairSolid | |
ChalkboardSolid | |
ChalkboardUserSolid | |
ChampagneGlassesSolid | |
ChargingStationSolid | |
ChartAreaSolid | |
ChartBarRegular | |
ChartBarSolid | |
ChartColumnSolid | |
ChartGanttSolid | |
ChartLineSolid | |
ChartPieSolid | |
ChartSimpleSolid | |
CheckDoubleSolid | |
CheckSolid | |
CheckToSlotSolid | |
CheeseSolid | |
ChessBishopRegular | |
ChessBishopSolid | |
ChessBoardSolid | |
ChessKingRegular | |
ChessKingSolid | |
ChessKnightRegular | |
ChessKnightSolid | |
ChessPawnRegular | |
ChessPawnSolid | |
ChessQueenRegular | |
ChessQueenSolid | |
ChessRookRegular | |
ChessRookSolid | |
ChessSolid | |
ChevronDownSolid | |
ChevronLeftSolid | |
ChevronRightSolid | |
ChevronUpSolid | |
ChildCombatantSolid | |
ChildDressSolid | |
ChildReachingSolid | |
ChildrenSolid | |
ChildSolid | |
ChromeBrands | |
ChromecastBrands | |
ChurchSolid | |
CircleArrowDownSolid | |
CircleArrowLeftSolid | |
CircleArrowRightSolid | |
CircleArrowUpSolid | |
CircleCheckRegular | |
CircleCheckSolid | |
CircleChevronDownSolid | |
CircleChevronLeftSolid | |
CircleChevronRightSolid | |
CircleChevronUpSolid | |
CircleDollarToSlotSolid | |
CircleDotRegular | |
CircleDotSolid | |
CircleDownRegular | |
CircleDownSolid | |
CircleExclamationSolid | |
CircleHalfStrokeSolid | |
CircleHSolid | |
CircleInfoSolid | |
CircleLeftRegular | |
CircleLeftSolid | |
CircleMinusSolid | |
CircleNodesSolid | |
CircleNotchSolid | |
CirclePauseRegular | |
CirclePauseSolid | |
CirclePlayRegular | |
CirclePlaySolid | |
CirclePlusSolid | |
CircleQuestionRegular | |
CircleQuestionSolid | |
CircleRadiationSolid | |
CircleRegular | |
CircleRightRegular | |
CircleRightSolid | |
CircleSolid | |
CircleStopRegular | |
CircleStopSolid | |
CircleUpRegular | |
CircleUpSolid | |
CircleUserRegular | |
CircleUserSolid | |
CircleXmarkRegular | |
CircleXmarkSolid | |
CitySolid | |
ClapperboardSolid | |
ClipboardCheckSolid | |
ClipboardListSolid | |
ClipboardQuestionSolid | |
ClipboardRegular | |
ClipboardSolid | |
ClipboardUserSolid | |
ClockRegular | |
ClockRotateLeftSolid | |
ClockSolid | |
CloneRegular | |
CloneSolid | |
ClosedCaptioningRegular | |
ClosedCaptioningSolid | |
CloudArrowDownSolid | |
CloudArrowUpSolid | |
CloudBoltSolid | |
CloudflareBrands | |
CloudMeatballSolid | |
CloudMoonRainSolid | |
CloudMoonSolid | |
CloudRainSolid | |
CloudscaleBrands | |
CloudShowersHeavySolid | |
CloudShowersWaterSolid | |
CloudsmithBrands | |
CloudSolid | |
CloudSunRainSolid | |
CloudSunSolid | |
CloudversifyBrands | |
CloverSolid | |
CmplidBrands | |
CodeBranchSolid | |
CodeCommitSolid | |
CodeCompareSolid | |
CodeForkSolid | |
CodeMergeSolid | |
CodepenBrands | |
CodePullRequestSolid | |
CodeSolid | |
CodiepieBrands | |
CoinsSolid | |
ColonSignSolid | |
CommentDollarSolid | |
CommentDotsRegular | |
CommentDotsSolid | |
CommentMedicalSolid | |
CommentRegular | |
CommentsDollarSolid | |
CommentSlashSolid | |
CommentSmsSolid | |
CommentSolid | |
CommentsRegular | |
CommentsSolid | |
CompactDiscSolid | |
CompassDraftingSolid | |
CompassRegular | |
CompassSolid | |
CompressSolid | |
ComputerMouseSolid | |
ComputerSolid | |
ConfluenceBrands | |
ConnectdevelopBrands | |
ContaoBrands | |
CookieBiteSolid | |
CookieSolid | |
CopyRegular | |
CopyrightRegular | |
CopyrightSolid | |
CopySolid | |
CottonBureauBrands | |
CouchSolid | |
CowSolid | |
CpanelBrands | |
CreativeCommonsBrands | |
CreativeCommonsByBrands | |
CreativeCommonsNcBrands | |
CreativeCommonsNcEuBrands | |
CreativeCommonsNcJpBrands | |
CreativeCommonsNdBrands | |
CreativeCommonsPdAltBrands | |
CreativeCommonsPdBrands | |
CreativeCommonsRemixBrands | |
CreativeCommonsSaBrands | |
CreativeCommonsSamplingBrands | |
CreativeCommonsSamplingPlusBrands | |
CreativeCommonsShareBrands | |
CreativeCommonsZeroBrands | |
CreditCardRegular | |
CreditCardSolid | |
CriticalRoleBrands | |
CropSimpleSolid | |
CropSolid | |
CrosshairsSolid | |
CrossSolid | |
CrownSolid | |
CrowSolid | |
CrutchSolid | |
CruzeiroSignSolid | |
CSolid | |
Css3AltBrands | |
Css3Brands | |
CubeSolid | |
CubesSolid | |
CubesStackedSolid | |
CuttlefishBrands | |
DailymotionBrands | |
DAndDBeyondBrands | |
DAndDBrands | |
DashcubeBrands | |
DatabaseSolid | |
DebianBrands | |
DeezerBrands | |
DeleteLeftSolid | |
DeliciousBrands | |
DemocratSolid | |
DeploydogBrands | |
DeskproBrands | |
DesktopSolid | |
DevBrands | |
DeviantartBrands | |
DharmachakraSolid | |
DhlBrands | |
DiagramNextSolid | |
DiagramPredecessorSolid | |
DiagramProjectSolid | |
DiagramSuccessorSolid | |
DiamondSolid | |
DiamondTurnRightSolid | |
DiasporaBrands | |
DiceD20Solid | |
DiceD6Solid | |
DiceFiveSolid | |
DiceFourSolid | |
DiceOneSolid | |
DiceSixSolid | |
DiceSolid | |
DiceThreeSolid | |
DiceTwoSolid | |
DiggBrands | |
DigitalOceanBrands | |
DiscordBrands | |
DiscourseBrands | |
DiseaseSolid | |
DisplaySolid | |
DivideSolid | |
DnaSolid | |
DochubBrands | |
DockerBrands | |
DogSolid | |
DollarSignSolid | |
DollySolid | |
DongSignSolid | |
DoorClosedSolid | |
DoorOpenSolid | |
DoveSolid | |
DownLeftAndUpRightToCenterSolid | |
DownloadSolid | |
DownLongSolid | |
Draft2digitalBrands | |
DragonSolid | |
DrawPolygonSolid | |
DribbbleBrands | |
DropboxBrands | |
DropletSlashSolid | |
DropletSolid | |
DrumSolid | |
DrumSteelpanSolid | |
DrumstickBiteSolid | |
DrupalBrands | |
DSolid | |
DumbbellSolid | |
DumpsterFireSolid | |
DumpsterSolid | |
DungeonSolid | |
DyalogBrands | |
EarDeafSolid | |
EarListenSolid | |
EarlybirdsBrands | |
EarthAfricaSolid | |
EarthAmericasSolid | |
EarthAsiaSolid | |
EarthEuropeSolid | |
EarthOceaniaSolid | |
EbayBrands | |
EdgeBrands | |
EdgeLegacyBrands | |
EggSolid | |
EjectSolid | |
ElementorBrands | |
ElevatorSolid | |
EllipsisSolid | |
EllipsisVerticalSolid | |
ElloBrands | |
EmberBrands | |
EmpireBrands | |
EnvelopeCircleCheckSolid | |
EnvelopeOpenRegular | |
EnvelopeOpenSolid | |
EnvelopeOpenTextSolid | |
EnvelopeRegular | |
EnvelopesBulkSolid | |
EnvelopeSolid | |
EnviraBrands | |
EqualsSolid | |
EraserSolid | |
ErlangBrands | |
ESolid | |
EthereumBrands | |
EthernetSolid | |
EtsyBrands | |
EuroSignSolid | |
EvernoteBrands | |
ExclamationSolid | |
ExpandSolid | |
ExpeditedsslBrands | |
ExplosionSolid | |
EyeDropperSolid | |
EyeLowVisionSolid | |
EyeRegular | |
EyeSlashRegular | |
EyeSlashSolid | |
EyeSolid | |
FaceAngryRegular | |
FaceAngrySolid | |
FacebookBrands | |
FacebookFBrands | |
FacebookMessengerBrands | |
FaceDizzyRegular | |
FaceDizzySolid | |
FaceFlushedRegular | |
FaceFlushedSolid | |
FaceFrownOpenRegular | |
FaceFrownOpenSolid | |
FaceFrownRegular | |
FaceFrownSolid | |
FaceGrimaceRegular | |
FaceGrimaceSolid | |
FaceGrinBeamRegular | |
FaceGrinBeamSolid | |
FaceGrinBeamSweatRegular | |
FaceGrinBeamSweatSolid | |
FaceGrinHeartsRegular | |
FaceGrinHeartsSolid | |
FaceGrinRegular | |
FaceGrinSolid | |
FaceGrinSquintRegular | |
FaceGrinSquintSolid | |
FaceGrinSquintTearsRegular | |
FaceGrinSquintTearsSolid | |
FaceGrinStarsRegular | |
FaceGrinStarsSolid | |
FaceGrinTearsRegular | |
FaceGrinTearsSolid | |
FaceGrinTongueRegular | |
FaceGrinTongueSolid | |
FaceGrinTongueSquintRegular | |
FaceGrinTongueSquintSolid | |
FaceGrinTongueWinkRegular | |
FaceGrinTongueWinkSolid | |
FaceGrinWideRegular | |
FaceGrinWideSolid | |
FaceGrinWinkRegular | |
FaceGrinWinkSolid | |
FaceKissBeamRegular | |
FaceKissBeamSolid | |
FaceKissRegular | |
FaceKissSolid | |
FaceKissWinkHeartRegular | |
FaceKissWinkHeartSolid | |
FaceLaughBeamRegular | |
FaceLaughBeamSolid | |
FaceLaughRegular | |
FaceLaughSolid | |
FaceLaughSquintRegular | |
FaceLaughSquintSolid | |
FaceLaughWinkRegular | |
FaceLaughWinkSolid | |
FaceMehBlankRegular | |
FaceMehBlankSolid | |
FaceMehRegular | |
FaceMehSolid | |
FaceRollingEyesRegular | |
FaceRollingEyesSolid | |
FaceSadCryRegular | |
FaceSadCrySolid | |
FaceSadTearRegular | |
FaceSadTearSolid | |
FaceSmileBeamRegular | |
FaceSmileBeamSolid | |
FaceSmileRegular | |
FaceSmileSolid | |
FaceSmileWinkRegular | |
FaceSmileWinkSolid | |
FaceSurpriseRegular | |
FaceSurpriseSolid | |
FaceTiredRegular | |
FaceTiredSolid | |
FanSolid | |
FantasyFlightGamesBrands | |
FaucetDripSolid | |
FaucetSolid | |
FaxSolid | |
FeatherPointedSolid | |
FeatherSolid | |
FedexBrands | |
FedoraBrands | |
FerrySolid | |
FigmaBrands | |
FileArrowDownSolid | |
FileArrowUpSolid | |
FileAudioRegular | |
FileAudioSolid | |
FileCircleCheckSolid | |
FileCircleExclamationSolid | |
FileCircleMinusSolid | |
FileCirclePlusSolid | |
FileCircleQuestionSolid | |
FileCircleXmarkSolid | |
FileCodeRegular | |
FileCodeSolid | |
FileContractSolid | |
FileCsvSolid | |
FileExcelRegular | |
FileExcelSolid | |
FileExportSolid | |
FileImageRegular | |
FileImageSolid | |
FileImportSolid | |
FileInvoiceDollarSolid | |
FileInvoiceSolid | |
FileLinesRegular | |
FileLinesSolid | |
FileMedicalSolid | |
FilePdfRegular | |
FilePdfSolid | |
FilePenSolid | |
FilePowerpointRegular | |
FilePowerpointSolid | |
FilePrescriptionSolid | |
FileRegular | |
FileShieldSolid | |
FileSignatureSolid | |
FileSolid | |
FileVideoRegular | |
FileVideoSolid | |
FileWaveformSolid | |
FileWordRegular | |
FileWordSolid | |
FileZipperRegular | |
FileZipperSolid | |
FillDripSolid | |
FillSolid | |
FilmSolid | |
FilterCircleDollarSolid | |
FilterCircleXmarkSolid | |
FilterSolid | |
FingerprintSolid | |
FireBurnerSolid | |
FireExtinguisherSolid | |
FireFlameCurvedSolid | |
FireFlameSimpleSolid | |
FirefoxBrands | |
FirefoxBrowserBrands | |
FireSolid | |
FirstdraftBrands | |
FirstOrderAltBrands | |
FirstOrderBrands | |
FishFinsSolid | |
FishSolid | |
FlagCheckeredSolid | |
FlagRegular | |
FlagSolid | |
FlagUsaSolid | |
FlaskSolid | |
FlaskVialSolid | |
FlickrBrands | |
FlipboardBrands | |
FloppyDiskRegular | |
FloppyDiskSolid | |
FlorinSignSolid | |
FlyBrands | |
FolderClosedRegular | |
FolderClosedSolid | |
FolderMinusSolid | |
FolderOpenRegular | |
FolderOpenSolid | |
FolderPlusSolid | |
FolderRegular | |
FolderSolid | |
FolderTreeSolid | |
FontAwesomeBrands | |
FontAwesomeRegular | |
FontAwesomeSolid | |
FonticonsBrands | |
FonticonsFiBrands | |
FontSolid | |
FootballSolid | |
FortAwesomeAltBrands | |
FortAwesomeBrands | |
ForumbeeBrands | |
ForwardFastSolid | |
ForwardSolid | |
ForwardStepSolid | |
FoursquareBrands | |
FrancSignSolid | |
FreebsdBrands | |
FreeCodeCampBrands | |
FrogSolid | |
FSolid | |
FulcrumBrands | |
FutbolRegular | |
FutbolSolid | |
GalacticRepublicBrands | |
GalacticSenateBrands | |
GamepadSolid | |
GasPumpSolid | |
GaugeHighSolid | |
GaugeSimpleHighSolid | |
GaugeSimpleSolid | |
GaugeSolid | |
GavelSolid | |
GearSolid | |
GearsSolid | |
GemRegular | |
GemSolid | |
GenderlessSolid | |
GetPocketBrands | |
GgBrands | |
GgCircleBrands | |
GhostSolid | |
GiftSolid | |
GiftsSolid | |
GitAltBrands | |
GitBrands | |
GithubAltBrands | |
GithubBrands | |
GitkrakenBrands | |
GitlabBrands | |
GitterBrands | |
GlassesSolid | |
GlassWaterDropletSolid | |
GlassWaterSolid | |
GlideBrands | |
GlideGBrands | |
GlobeSolid | |
GoforeBrands | |
GolangBrands | |
GolfBallTeeSolid | |
GoodreadsBrands | |
GoodreadsGBrands | |
GoogleBrands | |
GoogleDriveBrands | |
GooglePayBrands | |
GooglePlayBrands | |
GooglePlusBrands | |
GooglePlusGBrands | |
GoogleScholarBrands | |
GoogleWalletBrands | |
GopuramSolid | |
GraduationCapSolid | |
GratipayBrands | |
GravBrands | |
GreaterThanEqualSolid | |
GreaterThanSolid | |
GripfireBrands | |
GripLinesSolid | |
GripLinesVerticalSolid | |
GripSolid | |
GripVerticalSolid | |
GroupArrowsRotateSolid | |
GruntBrands | |
GSolid | |
GuaraniSignSolid | |
GuildedBrands | |
GuitarSolid | |
GulpBrands | |
GunSolid | |
HackerNewsBrands | |
HackerrankBrands | |
HammerSolid | |
HamsaSolid | |
HandBackFistRegular | |
HandBackFistSolid | |
HandcuffsSolid | |
HandDotsSolid | |
HandFistSolid | |
HandHoldingDollarSolid | |
HandHoldingDropletSolid | |
HandHoldingHandSolid | |
HandHoldingHeartSolid | |
HandHoldingMedicalSolid | |
HandHoldingSolid | |
HandLizardRegular | |
HandLizardSolid | |
HandMiddleFingerSolid | |
HandPeaceRegular | |
HandPeaceSolid | |
HandPointDownRegular | |
HandPointDownSolid | |
HandPointerRegular | |
HandPointerSolid | |
HandPointLeftRegular | |
HandPointLeftSolid | |
HandPointRightRegular | |
HandPointRightSolid | |
HandPointUpRegular | |
HandPointUpSolid | |
HandRegular | |
HandsAslInterpretingSolid | |
HandsBoundSolid | |
HandsBubblesSolid | |
HandScissorsRegular | |
HandScissorsSolid | |
HandsClappingSolid | |
HandshakeAngleSolid | |
HandshakeRegular | |
HandshakeSimpleSlashSolid | |
HandshakeSimpleSolid | |
HandshakeSlashSolid | |
HandshakeSolid | |
HandsHoldingChildSolid | |
HandsHoldingCircleSolid | |
HandsHoldingSolid | |
HandSolid | |
HandSparklesSolid | |
HandSpockRegular | |
HandSpockSolid | |
HandsPrayingSolid | |
HandsSolid | |
HanukiahSolid | |
HardDriveRegular | |
HardDriveSolid | |
HashnodeBrands | |
HashtagSolid | |
HatCowboySideSolid | |
HatCowboySolid | |
HatWizardSolid | |
HeadingSolid | |
HeadphonesSimpleSolid | |
HeadphonesSolid | |
HeadsetSolid | |
HeadSideCoughSlashSolid | |
HeadSideCoughSolid | |
HeadSideMaskSolid | |
HeadSideVirusSolid | |
HeartCircleBoltSolid | |
HeartCircleCheckSolid | |
HeartCircleExclamationSolid | |
HeartCircleMinusSolid | |
HeartCirclePlusSolid | |
HeartCircleXmarkSolid | |
HeartCrackSolid | |
HeartPulseSolid | |
HeartRegular | |
HeartSolid | |
HelicopterSolid | |
HelicopterSymbolSolid | |
HelmetSafetySolid | |
HelmetUnSolid | |
HighlighterSolid | |
HillAvalancheSolid | |
HillRockslideSolid | |
HippoSolid | |
HipsBrands | |
HireAHelperBrands | |
HiveBrands | |
HockeyPuckSolid | |
HollyBerrySolid | |
HooliBrands | |
HornbillBrands | |
HorseHeadSolid | |
HorseSolid | |
HospitalRegular | |
HospitalSolid | |
HospitalUserSolid | |
HotdogSolid | |
HotelSolid | |
HotjarBrands | |
HotTubPersonSolid | |
HourglassEndSolid | |
HourglassHalfRegular | |
HourglassHalfSolid | |
HourglassRegular | |
HourglassSolid | |
HourglassStartSolid | |
HouseChimneyCrackSolid | |
HouseChimneyMedicalSolid | |
HouseChimneySolid | |
HouseChimneyUserSolid | |
HouseChimneyWindowSolid | |
HouseCircleCheckSolid | |
HouseCircleExclamationSolid | |
HouseCircleXmarkSolid | |
HouseCrackSolid | |
HouseFireSolid | |
HouseFlagSolid | |
HouseFloodWaterCircleArrowRightSolid | |
HouseFloodWaterSolid | |
HouseLaptopSolid | |
HouseLockSolid | |
HouseMedicalCircleCheckSolid | |
HouseMedicalCircleExclamationSolid | |
HouseMedicalCircleXmarkSolid | |
HouseMedicalFlagSolid | |
HouseMedicalSolid | |
HouseSignalSolid | |
HouseSolid | |
HouseTsunamiSolid | |
HouseUserSolid | |
HouzzBrands | |
HryvniaSignSolid | |
HSolid | |
Html5Brands | |
HubspotBrands | |
HurricaneSolid | |
IceCreamSolid | |
IciclesSolid | |
IconsSolid | |
ICursorSolid | |
IdBadgeRegular | |
IdBadgeSolid | |
IdCardClipSolid | |
IdCardRegular | |
IdCardSolid | |
IdealBrands | |
IglooSolid | |
ImagePortraitSolid | |
ImageRegular | |
ImageSolid | |
ImagesRegular | |
ImagesSolid | |
ImdbBrands | |
InboxSolid | |
IndentSolid | |
IndianRupeeSignSolid | |
IndustrySolid | |
InfinitySolid | |
InfoSolid | |
InstagramBrands | |
InstalodBrands | |
IntercomBrands | |
InternetExplorerBrands | |
InvisionBrands | |
IoxhostBrands | |
ISolid | |
ItalicSolid | |
ItchIoBrands | |
ItunesBrands | |
ItunesNoteBrands | |
JarSolid | |
JarWheatSolid | |
JavaBrands | |
JediOrderBrands | |
JediSolid | |
JenkinsBrands | |
JetFighterSolid | |
JetFighterUpSolid | |
JiraBrands | |
JogetBrands | |
JointSolid | |
JoomlaBrands | |
JsBrands | |
JsfiddleBrands | |
JSolid | |
JugDetergentSolid | |
JxlBrands | |
KaabaSolid | |
KaggleBrands | |
KeybaseBrands | |
KeyboardRegular | |
KeyboardSolid | |
KeycdnBrands | |
KeySolid | |
KhandaSolid | |
KickstarterBrands | |
KickstarterKBrands | |
KipSignSolid | |
KitchenSetSolid | |
KitMedicalSolid | |
KiwiBirdSolid | |
KorvueBrands | |
KSolid | |
LandmarkDomeSolid | |
LandmarkFlagSolid | |
LandmarkSolid | |
LandMineOnSolid | |
LanguageSolid | |
LaptopCodeSolid | |
LaptopFileSolid | |
LaptopMedicalSolid | |
LaptopSolid | |
LaravelBrands | |
LariSignSolid | |
LastfmBrands | |
LayerGroupSolid | |
LeafSolid | |
LeanpubBrands | |
LeftLongSolid | |
LeftRightSolid | |
LemonRegular | |
LemonSolid | |
LessBrands | |
LessThanEqualSolid | |
LessThanSolid | |
LetterboxdBrands | |
LifeRingRegular | |
LifeRingSolid | |
LightbulbRegular | |
LightbulbSolid | |
LineBrands | |
LinesLeaningSolid | |
LinkedinBrands | |
LinkedinInBrands | |
LinkSlashSolid | |
LinkSolid | |
LinodeBrands | |
LinuxBrands | |
LiraSignSolid | |
ListCheckSolid | |
ListOlSolid | |
ListSolid | |
ListUlSolid | |
LitecoinSignSolid | |
LocationArrowSolid | |
LocationCrosshairsSolid | |
LocationDotSolid | |
LocationPinLockSolid | |
LocationPinSolid | |
LockOpenSolid | |
LockSolid | |
LocustSolid | |
LSolid | |
LungsSolid | |
LungsVirusSolid | |
LyftBrands | |
MagentoBrands | |
MagnetSolid | |
MagnifyingGlassArrowRightSolid | |
MagnifyingGlassChartSolid | |
MagnifyingGlassDollarSolid | |
MagnifyingGlassLocationSolid | |
MagnifyingGlassMinusSolid | |
MagnifyingGlassPlusSolid | |
MagnifyingGlassSolid | |
MailchimpBrands | |
ManatSignSolid | |
MandalorianBrands | |
MapLocationDotSolid | |
MapLocationSolid | |
MapPinSolid | |
MapRegular | |
MapSolid | |
MarkdownBrands | |
MarkerSolid | |
MarsAndVenusBurstSolid | |
MarsAndVenusSolid | |
MarsDoubleSolid | |
MarsSolid | |
MarsStrokeRightSolid | |
MarsStrokeSolid | |
MarsStrokeUpSolid | |
MartiniGlassCitrusSolid | |
MartiniGlassEmptySolid | |
MartiniGlassSolid | |
MaskFaceSolid | |
MaskSolid | |
MasksTheaterSolid | |
MaskVentilatorSolid | |
MastodonBrands | |
MattressPillowSolid | |
MaxcdnBrands | |
MaximizeSolid | |
MdbBrands | |
MedalSolid | |
MedappsBrands | |
MediumBrands | |
MedrtBrands | |
MeetupBrands | |
MegaportBrands | |
MemorySolid | |
MendeleyBrands | |
MenorahSolid | |
MercurySolid | |
MessageRegular | |
MessageSolid | |
MetaBrands | |
MeteorSolid | |
MicroblogBrands | |
MicrochipSolid | |
MicrophoneLinesSlashSolid | |
MicrophoneLinesSolid | |
MicrophoneSlashSolid | |
MicrophoneSolid | |
MicroscopeSolid | |
MicrosoftBrands | |
MillSignSolid | |
MinimizeSolid | |
MintbitBrands | |
MinusSolid | |
MittenSolid | |
MixBrands | |
MixcloudBrands | |
MixerBrands | |
MizuniBrands | |
MobileButtonSolid | |
MobileRetroSolid | |
MobileScreenButtonSolid | |
MobileScreenSolid | |
MobileSolid | |
ModxBrands | |
MoneroBrands | |
MoneyBill1Regular | |
MoneyBill1Solid | |
MoneyBill1WaveSolid | |
MoneyBillSolid | |
MoneyBillsSolid | |
MoneyBillTransferSolid | |
MoneyBillTrendUpSolid | |
MoneyBillWaveSolid | |
MoneyBillWheatSolid | |
MoneyCheckDollarSolid | |
MoneyCheckSolid | |
MonumentSolid | |
MoonRegular | |
MoonSolid | |
MortarPestleSolid | |
MosqueSolid | |
MosquitoNetSolid | |
MosquitoSolid | |
MotorcycleSolid | |
MoundSolid | |
MountainCitySolid | |
MountainSolid | |
MountainSunSolid | |
MSolid | |
MugHotSolid | |
MugSaucerSolid | |
MusicSolid | |
NairaSignSolid | |
NapsterBrands | |
NeosBrands | |
NetworkWiredSolid | |
NeuterSolid | |
NewspaperRegular | |
NewspaperSolid | |
NfcDirectionalBrands | |
NfcSymbolBrands | |
NimblrBrands | |
NodeBrands | |
NodeJsBrands | |
NotdefSolid | |
NotEqualSolid | |
NotesMedicalSolid | |
NoteStickyRegular | |
NoteStickySolid | |
NpmBrands | |
Ns8Brands | |
NSolid | |
NutritionixBrands | |
ObjectGroupRegular | |
ObjectGroupSolid | |
ObjectUngroupRegular | |
ObjectUngroupSolid | |
OctopusDeployBrands | |
OdnoklassnikiBrands | |
OdyseeBrands | |
OilCanSolid | |
OilWellSolid | |
OldRepublicBrands | |
OmSolid | |
OpencartBrands | |
OpenidBrands | |
OpensuseBrands | |
OperaBrands | |
OptinMonsterBrands | |
OrcidBrands | |
OsiBrands | |
OSolid | |
OtterSolid | |
OutdentSolid | |
PadletBrands | |
Page4Brands | |
PagelinesBrands | |
PagerSolid | |
PaintbrushSolid | |
PaintRollerSolid | |
PaletteSolid | |
PalfedBrands | |
PalletSolid | |
PanoramaSolid | |
PaperclipSolid | |
PaperPlaneRegular | |
PaperPlaneSolid | |
ParachuteBoxSolid | |
ParagraphSolid | |
PassportSolid | |
PasteRegular | |
PasteSolid | |
PatreonBrands | |
PauseSolid | |
PawSolid | |
PaypalBrands | |
PeaceSolid | |
PencilSolid | |
PenClipSolid | |
PenFancySolid | |
PenNibSolid | |
PenRulerSolid | |
PenSolid | |
PenToSquareRegular | |
PenToSquareSolid | |
PeopleArrowsSolid | |
PeopleCarryBoxSolid | |
PeopleGroupSolid | |
PeopleLineSolid | |
PeoplePullingSolid | |
PeopleRobberySolid | |
PeopleRoofSolid | |
PepperHotSolid | |
PerbyteBrands | |
PercentSolid | |
PeriscopeBrands | |
PersonArrowDownToLineSolid | |
PersonArrowUpFromLineSolid | |
PersonBikingSolid | |
PersonBoothSolid | |
PersonBreastfeedingSolid | |
PersonBurstSolid | |
PersonCaneSolid | |
PersonChalkboardSolid | |
PersonCircleCheckSolid | |
PersonCircleExclamationSolid | |
PersonCircleMinusSolid | |
PersonCirclePlusSolid | |
PersonCircleQuestionSolid | |
PersonCircleXmarkSolid | |
PersonDiggingSolid | |
PersonDotsFromLineSolid | |
PersonDressBurstSolid | |
PersonDressSolid | |
PersonDrowningSolid | |
PersonFallingBurstSolid | |
PersonFallingSolid | |
PersonHalfDressSolid | |
PersonHarassingSolid | |
PersonHikingSolid | |
PersonMilitaryPointingSolid | |
PersonMilitaryRifleSolid | |
PersonMilitaryToPersonSolid | |
PersonPrayingSolid | |
PersonPregnantSolid | |
PersonRaysSolid | |
PersonRifleSolid | |
PersonRunningSolid | |
PersonShelterSolid | |
PersonSkatingSolid | |
PersonSkiingNordicSolid | |
PersonSkiingSolid | |
PersonSnowboardingSolid | |
PersonSolid | |
PersonSwimmingSolid | |
PersonThroughWindowSolid | |
PersonWalkingArrowLoopLeftSolid | |
PersonWalkingArrowRightSolid | |
PersonWalkingDashedLineArrowRightSolid | |
PersonWalkingLuggageSolid | |
PersonWalkingSolid | |
PersonWalkingWithCaneSolid | |
PesetaSignSolid | |
PesoSignSolid | |
PhabricatorBrands | |
PhoenixFrameworkBrands | |
PhoenixSquadronBrands | |
PhoneFlipSolid | |
PhoneSlashSolid | |
PhoneSolid | |
PhoneVolumeSolid | |
PhotoFilmSolid | |
PhpBrands | |
PiedPiperAltBrands | |
PiedPiperBrands | |
PiedPiperHatBrands | |
PiedPiperPpBrands | |
PiggyBankSolid | |
PillsSolid | |
PinterestBrands | |
PinterestPBrands | |
PixBrands | |
PixivBrands | |
PizzaSliceSolid | |
PlaceOfWorshipSolid | |
PlaneArrivalSolid | |
PlaneCircleCheckSolid | |
PlaneCircleExclamationSolid | |
PlaneCircleXmarkSolid | |
PlaneDepartureSolid | |
PlaneLockSolid | |
PlaneSlashSolid | |
PlaneSolid | |
PlaneUpSolid | |
PlantWiltSolid | |
PlateWheatSolid | |
PlaySolid | |
PlaystationBrands | |
PlugCircleBoltSolid | |
PlugCircleCheckSolid | |
PlugCircleExclamationSolid | |
PlugCircleMinusSolid | |
PlugCirclePlusSolid | |
PlugCircleXmarkSolid | |
PlugSolid | |
PlusMinusSolid | |
PlusSolid | |
PodcastSolid | |
PoopSolid | |
PooSolid | |
PooStormSolid | |
PowerOffSolid | |
PrescriptionBottleMedicalSolid | |
PrescriptionBottleSolid | |
PrescriptionSolid | |
PrintSolid | |
ProductHuntBrands | |
PSolid | |
PumpMedicalSolid | |
PumpSoapSolid | |
PushedBrands | |
PuzzlePieceSolid | |
PythonBrands | |
QqBrands | |
QrcodeSolid | |
QSolid | |
QuestionSolid | |
QuinscapeBrands | |
QuoraBrands | |
QuoteLeftSolid | |
QuoteRightSolid | |
RadiationSolid | |
RadioSolid | |
RainbowSolid | |
RankingStarSolid | |
RaspberryPiBrands | |
RavelryBrands | |
ReactBrands | |
ReacteuropeBrands | |
ReadmeBrands | |
RebelBrands | |
ReceiptSolid | |
RecordVinylSolid | |
RectangleAdSolid | |
RectangleListRegular | |
RectangleListSolid | |
RectangleXmarkRegular | |
RectangleXmarkSolid | |
RecycleSolid | |
RedditAlienBrands | |
RedditBrands | |
RedhatBrands | |
RedRiverBrands | |
RegisteredRegular | |
RegisteredSolid | |
RenrenBrands | |
RepeatSolid | |
ReplyAllSolid | |
ReplydBrands | |
ReplySolid | |
RepublicanSolid | |
ResearchgateBrands | |
ResolvingBrands | |
RestroomSolid | |
RetweetSolid | |
RevBrands | |
RibbonSolid | |
RightFromBracketSolid | |
RightLeftSolid | |
RightLongSolid | |
RightToBracketSolid | |
RingSolid | |
RoadBarrierSolid | |
RoadBridgeSolid | |
RoadCircleCheckSolid | |
RoadCircleExclamationSolid | |
RoadCircleXmarkSolid | |
RoadLockSolid | |
RoadSolid | |
RoadSpikesSolid | |
RobotSolid | |
RocketchatBrands | |
RocketSolid | |
RockrmsBrands | |
RotateLeftSolid | |
RotateRightSolid | |
RotateSolid | |
RouteSolid | |
RProjectBrands | |
RSolid | |
RssSolid | |
RubleSignSolid | |
RugSolid | |
RulerCombinedSolid | |
RulerHorizontalSolid | |
RulerSolid | |
RulerVerticalSolid | |
RupeeSignSolid | |
RupiahSignSolid | |
RustBrands | |
SackDollarSolid | |
SackXmarkSolid | |
SafariBrands | |
SailboatSolid | |
SalesforceBrands | |
SassBrands | |
SatelliteDishSolid | |
SatelliteSolid | |
ScaleBalancedSolid | |
ScaleUnbalancedFlipSolid | |
ScaleUnbalancedSolid | |
SchlixBrands | |
SchoolCircleCheckSolid | |
SchoolCircleExclamationSolid | |
SchoolCircleXmarkSolid | |
SchoolFlagSolid | |
SchoolLockSolid | |
SchoolSolid | |
ScissorsSolid | |
ScreenpalBrands | |
ScrewdriverSolid | |
ScrewdriverWrenchSolid | |
ScribdBrands | |
ScrollSolid | |
ScrollTorahSolid | |
SdCardSolid | |
SearchenginBrands | |
SectionSolid | |
SeedlingSolid | |
SellcastBrands | |
SellsyBrands | |
ServerSolid | |
ServicestackBrands | |
ShapesSolid | |
ShareFromSquareRegular | |
ShareFromSquareSolid | |
ShareNodesSolid | |
ShareSolid | |
SheetPlasticSolid | |
ShekelSignSolid | |
ShieldCatSolid | |
ShieldDogSolid | |
ShieldHalvedSolid | |
ShieldHeartSolid | |
ShieldSolid | |
ShieldVirusSolid | |
ShipSolid | |
ShirtsinbulkBrands | |
ShirtSolid | |
ShoelaceBrands | |
ShoePrintsSolid | |
ShopifyBrands | |
ShopLockSolid | |
ShopSlashSolid | |
ShopSolid | |
ShopwareBrands | |
ShowerSolid | |
ShrimpSolid | |
ShuffleSolid | |
ShuttleSpaceSolid | |
SignalMessengerBrands | |
SignalSolid | |
SignatureSolid | |
SignHangingSolid | |
SignsPostSolid | |
SimCardSolid | |
SimplybuiltBrands | |
SinkSolid | |
SistrixBrands | |
SitemapSolid | |
SithBrands | |
SitroxBrands | |
SketchBrands | |
SkullCrossbonesSolid | |
SkullSolid | |
SkyatlasBrands | |
SkypeBrands | |
SlackBrands | |
SlashSolid | |
SleighSolid | |
SlidersSolid | |
SlideshareBrands | |
SmogSolid | |
SmokingSolid | |
SnapchatBrands | |
SnowflakeRegular | |
SnowflakeSolid | |
SnowmanSolid | |
SnowplowSolid | |
SoapSolid | |
SocksSolid | |
SolarPanelSolid | |
SortDownSolid | |
SortSolid | |
SortUpSolid | |
SoundcloudBrands | |
SourcetreeBrands | |
SpaceAwesomeBrands | |
SpaghettiMonsterFlyingSolid | |
SpaSolid | |
SpeakapBrands | |
SpeakerDeckBrands | |
SpellCheckSolid | |
SpiderSolid | |
SpinnerSolid | |
SplotchSolid | |
SpoonSolid | |
SpotifyBrands | |
SprayCanSolid | |
SprayCanSparklesSolid | |
SquareArrowUpRightSolid | |
SquareBehanceBrands | |
SquareCaretDownRegular | |
SquareCaretDownSolid | |
SquareCaretLeftRegular | |
SquareCaretLeftSolid | |
SquareCaretRightRegular | |
SquareCaretRightSolid | |
SquareCaretUpRegular | |
SquareCaretUpSolid | |
SquareCheckRegular | |
SquareCheckSolid | |
SquareDribbbleBrands | |
SquareEnvelopeSolid | |
SquareFacebookBrands | |
SquareFontAwesomeBrands | |
SquareFontAwesomeStrokeBrands | |
SquareFullRegular | |
SquareFullSolid | |
SquareGitBrands | |
SquareGithubBrands | |
SquareGitlabBrands | |
SquareGooglePlusBrands | |
SquareHackerNewsBrands | |
SquareHSolid | |
SquareInstagramBrands | |
SquareJsBrands | |
SquareLastfmBrands | |
SquareLetterboxdBrands | |
SquareMinusRegular | |
SquareMinusSolid | |
SquareNfiSolid | |
SquareOdnoklassnikiBrands | |
SquareParkingSolid | |
SquarePenSolid | |
SquarePersonConfinedSolid | |
SquarePhoneFlipSolid | |
SquarePhoneSolid | |
SquarePiedPiperBrands | |
SquarePinterestBrands | |
SquarePlusRegular | |
SquarePlusSolid | |
SquarePollHorizontalSolid | |
SquarePollVerticalSolid | |
SquareRedditBrands | |
SquareRegular | |
SquareRootVariableSolid | |
SquareRssSolid | |
SquareShareNodesSolid | |
SquareSnapchatBrands | |
SquareSolid | |
SquarespaceBrands | |
SquareSteamBrands | |
SquareThreadsBrands | |
SquareTumblrBrands | |
SquareTwitterBrands | |
SquareUpRightSolid | |
SquareUpworkBrands | |
SquareViadeoBrands | |
SquareVimeoBrands | |
SquareVirusSolid | |
SquareWebAwesomeBrands | |
SquareWebAwesomeStrokeBrands | |
SquareWhatsappBrands | |
SquareXingBrands | |
SquareXmarkSolid | |
SquareXTwitterBrands | |
SquareYoutubeBrands | |
SSolid | |
StackExchangeBrands | |
StackOverflowBrands | |
StackpathBrands | |
StaffSnakeSolid | |
StairsSolid | |
StampSolid | |
StaplerSolid | |
StarAndCrescentSolid | |
StarHalfRegular | |
StarHalfSolid | |
StarHalfStrokeRegular | |
StarHalfStrokeSolid | |
StarOfDavidSolid | |
StarOfLifeSolid | |
StarRegular | |
StarSolid | |
StaylinkedBrands | |
SteamBrands | |
SteamSymbolBrands | |
SterlingSignSolid | |
StethoscopeSolid | |
StickerMuleBrands | |
StopSolid | |
Stopwatch20Solid | |
StopwatchSolid | |
StoreSlashSolid | |
StoreSolid | |
StravaBrands | |
StreetViewSolid | |
StrikethroughSolid | |
StripeBrands | |
StripeSBrands | |
StroopwafelSolid | |
StubberBrands | |
StudiovinariBrands | |
StumbleuponBrands | |
StumbleuponCircleBrands | |
SubscriptSolid | |
SuitcaseMedicalSolid | |
SuitcaseRollingSolid | |
SuitcaseSolid | |
SunPlantWiltSolid | |
SunRegular | |
SunSolid | |
SuperpowersBrands | |
SuperscriptSolid | |
SuppleBrands | |
SuseBrands | |
SwatchbookSolid | |
SwiftBrands | |
SymfonyBrands | |
SynagogueSolid | |
SyringeSolid | |
TableCellsColumnLockSolid | |
TableCellsLargeSolid | |
TableCellsRowLockSolid | |
TableCellsSolid | |
TableColumnsSolid | |
TableListSolid | |
TableSolid | |
TabletButtonSolid | |
TableTennisPaddleBallSolid | |
TabletScreenButtonSolid | |
TabletSolid | |
TabletsSolid | |
TachographDigitalSolid | |
TagSolid | |
TagsSolid | |
TapeSolid | |
TarpDropletSolid | |
TarpSolid | |
TaxiSolid | |
TeamspeakBrands | |
TeethOpenSolid | |
TeethSolid | |
TelegramBrands | |
TemperatureArrowDownSolid | |
TemperatureArrowUpSolid | |
TemperatureEmptySolid | |
TemperatureFullSolid | |
TemperatureHalfSolid | |
TemperatureHighSolid | |
TemperatureLowSolid | |
TemperatureQuarterSolid | |
TemperatureThreeQuartersSolid | |
TencentWeiboBrands | |
TengeSignSolid | |
TentArrowDownToLineSolid | |
TentArrowLeftRightSolid | |
TentArrowsDownSolid | |
TentArrowTurnLeftSolid | |
TentSolid | |
TentsSolid | |
TerminalSolid | |
TextHeightSolid | |
TextSlashSolid | |
TextWidthSolid | |
ThemecoBrands | |
ThemeisleBrands | |
TheRedYetiBrands | |
ThermometerSolid | |
ThinkPeaksBrands | |
ThreadsBrands | |
ThumbsDownRegular | |
ThumbsDownSolid | |
ThumbsUpRegular | |
ThumbsUpSolid | |
ThumbtackSolid | |
TicketSimpleSolid | |
TicketSolid | |
TiktokBrands | |
TimelineSolid | |
ToggleOffSolid | |
ToggleOnSolid | |
ToiletPaperSlashSolid | |
ToiletPaperSolid | |
ToiletPortableSolid | |
ToiletSolid | |
ToiletsPortableSolid | |
ToolboxSolid | |
ToothSolid | |
ToriiGateSolid | |
TornadoSolid | |
TowerBroadcastSolid | |
TowerCellSolid | |
TowerObservationSolid | |
TractorSolid | |
TradeFederationBrands | |
TrademarkSolid | |
TrafficLightSolid | |
TrailerSolid | |
TrainSolid | |
TrainSubwaySolid | |
TrainTramSolid | |
TransgenderSolid | |
TrashArrowUpSolid | |
TrashCanArrowUpSolid | |
TrashCanRegular | |
TrashCanSolid | |
TrashSolid | |
TreeCitySolid | |
TreeSolid | |
TrelloBrands | |
TriangleExclamationSolid | |
TrophySolid | |
TrowelBricksSolid | |
TrowelSolid | |
TruckArrowRightSolid | |
TruckDropletSolid | |
TruckFastSolid | |
TruckFieldSolid | |
TruckFieldUnSolid | |
TruckFrontSolid | |
TruckMedicalSolid | |
TruckMonsterSolid | |
TruckMovingSolid | |
TruckPickupSolid | |
TruckPlaneSolid | |
TruckRampBoxSolid | |
TruckSolid | |
TSolid | |
TtySolid | |
TumblrBrands | |
TurkishLiraSignSolid | |
TurnDownSolid | |
TurnUpSolid | |
TvSolid | |
TwitchBrands | |
TwitterBrands | |
Typo3Brands | |
UberBrands | |
UbuntuBrands | |
UikitBrands | |
UmbracoBrands | |
UmbrellaBeachSolid | |
UmbrellaSolid | |
UnchartedBrands | |
UnderlineSolid | |
UniregistryBrands | |
UnityBrands | |
UniversalAccessSolid | |
UnlockKeyholeSolid | |
UnlockSolid | |
UnsplashBrands | |
UntappdBrands | |
UpDownLeftRightSolid | |
UpDownSolid | |
UploadSolid | |
UpLongSolid | |
UpRightAndDownLeftFromCenterSolid | |
UpRightFromSquareSolid | |
UpsBrands | |
UpworkBrands | |
UsbBrands | |
UserAstronautSolid | |
UserCheckSolid | |
UserClockSolid | |
UserDoctorSolid | |
UserGearSolid | |
UserGraduateSolid | |
UserGroupSolid | |
UserInjuredSolid | |
UserLargeSlashSolid | |
UserLargeSolid | |
UserLockSolid | |
UserMinusSolid | |
UserNinjaSolid | |
UserNurseSolid | |
UserPenSolid | |
UserPlusSolid | |
UserRegular | |
UsersBetweenLinesSolid | |
UserSecretSolid | |
UsersGearSolid | |
UserShieldSolid | |
UserSlashSolid | |
UsersLineSolid | |
UserSolid | |
UsersRaysSolid | |
UsersRectangleSolid | |
UsersSlashSolid | |
UsersSolid | |
UsersViewfinderSolid | |
UserTagSolid | |
UserTieSolid | |
UserXmarkSolid | |
USolid | |
UspsBrands | |
UssunnahBrands | |
UtensilsSolid | |
VaadinBrands | |
VanShuttleSolid | |
VaultSolid | |
VectorSquareSolid | |
VenusDoubleSolid | |
VenusMarsSolid | |
VenusSolid | |
VestPatchesSolid | |
VestSolid | |
ViacoinBrands | |
ViadeoBrands | |
VialCircleCheckSolid | |
VialSolid | |
VialsSolid | |
VialVirusSolid | |
ViberBrands | |
VideoSlashSolid | |
VideoSolid | |
ViharaSolid | |
VimeoBrands | |
VimeoVBrands | |
VineBrands | |
VirusCovidSlashSolid | |
VirusCovidSolid | |
VirusesSolid | |
VirusSlashSolid | |
VirusSolid | |
VkBrands | |
VnvBrands | |
VoicemailSolid | |
VolcanoSolid | |
VolleyballSolid | |
VolumeHighSolid | |
VolumeLowSolid | |
VolumeOffSolid | |
VolumeXmarkSolid | |
VrCardboardSolid | |
VSolid | |
VuejsBrands | |
WalkieTalkieSolid | |
WalletSolid | |
WandMagicSolid | |
WandMagicSparklesSolid | |
WandSparklesSolid | |
WarehouseSolid | |
WatchmanMonitoringBrands | |
WaterLadderSolid | |
WaterSolid | |
WaveSquareSolid | |
WazeBrands | |
WebAwesomeBrands | |
WebflowBrands | |
WeeblyBrands | |
WeiboBrands | |
WeightHangingSolid | |
WeightScaleSolid | |
WeixinBrands | |
WhatsappBrands | |
WheatAwnCircleExclamationSolid | |
WheatAwnSolid | |
WheelchairMoveSolid | |
WheelchairSolid | |
WhiskeyGlassSolid | |
WhmcsBrands | |
WifiSolid | |
WikipediaWBrands | |
WindowMaximizeRegular | |
WindowMaximizeSolid | |
WindowMinimizeRegular | |
WindowMinimizeSolid | |
WindowRestoreRegular | |
WindowRestoreSolid | |
WindowsBrands | |
WindSolid | |
WineBottleSolid | |
WineGlassEmptySolid | |
WineGlassSolid | |
WirsindhandwerkBrands | |
WixBrands | |
WizardsOfTheCoastBrands | |
WoduBrands | |
WolfPackBattalionBrands | |
WonSignSolid | |
WordpressBrands | |
WordpressSimpleBrands | |
WormSolid | |
WpbeginnerBrands | |
WpexplorerBrands | |
WpformsBrands | |
WpressrBrands | |
WrenchSolid | |
WSolid | |
XboxBrands | |
XingBrands | |
XmarksLinesSolid | |
XmarkSolid | |
XRaySolid | |
XSolid | |
XTwitterBrands | |
YahooBrands | |
YammerBrands | |
YandexBrands | |
YandexInternationalBrands | |
YarnBrands | |
YCombinatorBrands | |
YelpBrands | |
YenSignSolid | |
YinYangSolid | |
YoastBrands | |
YoutubeBrands | |
YSolid | |
ZhihuBrands | |
ZSolid | |
Named colors for ACTION icons

PDF document
Will show a pdf with an optional preview. The options are:
sourcean url (remote or local) to the pdf to showheaderandbodyif set these will be shown instead of the sourcelinkTextan optional text (or unicode icon) to show as a link to the source filelinkan optional link to direct the user to (default is value of source)heightthe height of the preview pane in pixelscollapsiblewhether or not the preview should be collapsible (defaultfalse)collapsedthe initial state of the preview (defaultfalse)saveablewhether or not it should be possible to save the pdf (defaulttrue)printablewhether or not it should be possible to print the pdf (defaulttrue)focuswhether or not the item should have focus (only the first item with this property set to true will be focused)
HTML page
Will render a HTML snippet or a whole HTML page into an item. Should be used for render styled text, e.g. headers and such - not recommended for complete pages. Options are:
sourcehtml text or an url (remote or local) to the pdf to showheightthe height of the itemfocuswhether or not the item should have focus (only the first item with this property set to true will be focused)browserwhich browser engine to use"IE"(default) or"Edge"
LINK
Will act as a link (e.g. to an internet resource or a local file).
linkthe link to activate (when clicked)textoptional - the text to display (default is the url of the link)prefixoptional - the text to display before the link textsuffixoptional - the text to display after the link textfocuswhether or not the item should have focus (only the first item with this property set to true will be focused)
FLOWTRACER
Shows the flow tracer notification embedded in a sticky
Options are:
showFlow(bool, defaulttrue)showStep(bool, defaulttrue)showStopButton(bool, defaulttrue)showPlayPauseButton(bool, defaulttrue)showDebugButton(bool, defaulttrue)
Which are switches for the various UI elements in the sticky. It has the following actions:
- primary: stop flow if
showStopButtonelse play/pause ifshowPlayPauseButtonelse debug ifshowDebugButton - secondary: play/pause if
showPlayPauseButtonelse debug ifshowDebugButton - tertiary: debug if
showDebugButton
Example
Sticky.open("tracer", {
title: "Tracer",
showFooter: true,
items: [
{
type: "FLOWTRACER",
showStep: false,
},
],
});It looks like:

when a flow is running, and:

when the flow is done/no flow is running.
PROGRESS
You can instantiate a Progress instance and use it to indicate progress on some task. The Progress object can be given to both a Sticky and a notification to display progress bars. A Progress object is essentially either a single progress tracker or a list or tree of other Progress objects to track.
If you just need a simple progress bar, you can do:
var p = new Progress("Simple progress");
// indicate some progress has been made
p.complete(0.75); // 75%The .complete(...) method is used to indicate the level of progress. It can be invoked with a decimal value (e.g. 0.75) to indicate the completion percentage or with no arguments to complete the progress bar fully (100% done).
A Progress object also has a state which can be;
NotBegunOngoingCompletedFailed
The state is rendered as a coloured icon. If you use the Progress from the previous example in a Sticky like below.
// assume p from previous example
Sticky.open("progressExample", {
items: [{ type: "PROGRESS", progress: p }],
});This is displayed as:

Custom appearance
Where the blue “play” icon indicates that the Progress is Ongoing. You can customise the appearance of a progress by giving it an options arg (3rd argument) in the constructor.
var p = new Progress("Simply progress", [], {
barColor: "Pink",
ongoingIcon: "BugSolid",
});You will get the following Sticky appearance.

The following appearance configuration is available:
barColorthe background color for the progress bar (default is greenish) (default light green) – for available colours see the action documentationongoingIconColorthe foreground color for the icon shown when the state of theProgressisOngoing(default blue)notBegunIconColorthe color for the icon when in theNotBegunstate (default light gray)completedIconColorthe color for the icon when in theCompletedstate (default green)failedIconColorthe color for the icon when in theFailedstate (default red)ongoingIconthe icon for theOngoingstate – for available icons see the action documentationnotBegunIconthe icon for theNotBegunstatecompletedIconthe icon for theCompletedstatefailedIconthe icon for theFailedstate
It is also possible to specify configuration options directly on a Progress object, e.g.:
p.failedIcon = "CocktailSolid";
p.failedIconColor = "HotPink";Indeterminate state
Instead of showing a completed percentage you can put the Progress in an indeterminate state when it is Ongoing to show something is going on. One way to do this is to invoke the .start() method:
// start puts the Progress in Ongoing state
p.start();
p.indeterminate = true;
// or a shorter version
p.start(true);This will appear in a Sticky as.

Multiple steps
You can nest multiple Progress objects if the task you are tracking consists of multiple steps. Steps are added in the 2nd argument to the Progress constructor:
var step1 = new Progress("Step 1");
var step2 = new Progress("Step 2");
var step3 = new Progress("Step 3");
var main = new Progress("Main", [step1, step2, step3]);The main progress will automatically set its completion level based on its sub-steps. If we e.g. do step2.complete(); it will show as:

Indicating that step2 is complete and the main task is ongoing.
You can also use the .next() method to step through the sub-steps of a Progress:
Wait.forSeconds(1);
main.next(); // start step 1
Wait.forSeconds(1);
main.next(); // complete step 1, start step 2
Wait.forSeconds(1);
main.next(); // complete step 2, start step 3
Wait.forSeconds(1);
main.next(); // complete step 3 (main will now complete as all sub-steps are completed)This will look like the following:

You can also partially complete sub-steps to have the main Progress update as well:
step1.complete(0.23);
step2.complete(0.67);
step3.complete(0.86);
Failing a sub-step with e.g. step2.fail() will also fail the main Progress.
You can nest Progress items in an arbitrary depth:
var main = new Progress("Main", [
new Progress("Step 1", [new Progress("Step 1.1"), new Progress("Step 1.2")]),
]);To render as:

Starting a sub-step will cause parents to be started as well. Here we’ve started the “Step 1.2” sub-step:

Further configuration options
Further Progress configuration options are:
showPercentCompleteTextwhether or not to show the completed percentage as a text on the progress bar (defaultfalse)showCounterswhether or not to show counts for sub-steps (total, completed and failed) (defaultfalse)showCurrentStepwhether to show the name of the currentOngoingsub-step on the parent (defaultfalse)
The showCurrentStep configuration option for a Progress is used to indicate which sub-step is currently active on a parent-step. E.g.:
var main = new Progress(
"Main",
[
new Progress(
"Step 1",
[new Progress("Step 1.1"), new Progress("Step 1.2")],
{ showCurrentStep: true },
),
],
{ showCurrentStep: true },
);To get:

An example of the showCounters option to display counters (total, completed and failed) on a parent-step:

Use in notifications
A Progress can also be used in a notification. It will be rendered as a very simple progress bar and does not support the appearance configuration that is used for the Sticky UI. An example:
var pn = new Progress("My progress");
Notification.progress("Show a Progress", "In a notification", pn);
pn.complete(0.72);
The notification will be closed ~5s after the Progress is completed.
Interacting with a Progress
We’ve already seen some examples of interacting with a Progress object using e.g. the .complete(...) and the .next() methods. The full API for Progress is given here:
Properties
description(string) to update the text shownsteps(array) will return a list of sub-steps as an array ofProgressobjects (you can also set the sub-steps to a given array)current(Progress) can be used to get the firstOngoingsub-step of a parentProgressindeterminate(bool) to get/set whether the state of theProgressis indeterminatestate(string) to get/set the current state of theProgressobjectfractionComplete(number) to get/set the completion level from 0-1totalSteps(number) to get the total sub-stepscompletedSteps(number) to get the number of completed sub-stepsfailedSteps(number) to get the number of failed sub-steps
All configuration options are available to set/get:
showCurrentStep(bool)showCounters(bool)showPercentageCompleteText(bool)showSteps(bool)
Furthermore the appearance configuration options can also be read/written after the Progress object is constructed via:
barColorongoingIconColornotBegunIconColorcompletedIconColorfailedIconColorongoingIconnotBegunIconcompletedIconfailedIcon
Methods
The following methods are also available:
start()will set theProgresstoOngoingand if given a boolean as argument it will set theindeterminatestate to it.next()will, when used on aProgresswith sub-steps, complete the first non-completed sub-step and start the next step.complete(percentage)will update the completed percentage and if no percentage argument is given then complete (100%) theProgressobject.fail()will cause the state to change to failed andindeterminatewill be set tofalse.reset()will reset completed progress onProgressand all-substeps.
MARKDOWN
The MARKDOWN sticky element item can display markdown formatted text, e.g.
Sticky.open(
items: [{
type: "MARKDOWN",
text: "Hello\n*this* is **markdown**"
}],
);ICON
The ICON sticky element item can display an icon, e.g.
Sticky.open(
items: [{
type: "ICON",
icon: "😀" ,
}],
);For icon you specify the source of the image. It can be one of the following:
- an url to an image (remote or local) to use
- a named icon (like for
ACTION) - a base64 encoded image to be used
- a unicode character to be used
You can also specify an iconColor if you’re using a named icon.
A flow can be triggered by clicking on the icon if you specify the flow property.
Sticky.open(
items: [{
type: "ICON",
icon: "BasketballSolid",
flow: "myFlow",
}]
);BUTTONS
The BUTTONS sticky item is highly configurable, allowing you to customize layout, appearance, and behavior. Configuration is split into two levels: item-level (applies to all buttons) and button-level (per-button customization).
These properties configure the overall button container and affect all buttons within the item.
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
type | string | Yes | - | Must be "BUTTONS" to create a buttons sticky item |
buttons | array | Yes | - | Array of button definition objects (see below) |
horizontalAlignment | string | No | "left" | Horizontal alignment of the button group within the sticky window. Options: "left", "center", "right", "stretch" |
verticalAlignment | string | No | "top" | Vertical alignment of the button group within the sticky window. Options: "top", "center", "bottom", "stretch" |
iconSize | number | No | 12 | Default icon size in pixels for all buttons. Matches Tip UI default. Can be any positive number |
backgroundColor | string | No | Transparent | Background color for the entire container. Accepts hex (#FF0000), named colors (Red), or transparent |
foregroundColor | string | No | Black | Default foreground color for the container. Used as fallback for button colors |
Alignment Examples
// Right-aligned action buttons (common for approve/reject workflows)
{
type: "BUTTONS",
horizontalAlignment: "right",
buttons: [...]
}
// Centered navigation menu
{
type: "BUTTONS",
horizontalAlignment: "center",
verticalAlignment: "center",
buttons: [...]
}
// Left-aligned (default)
{
type: "BUTTONS",
// horizontalAlignment: "left" is implied
buttons: [...]
}Button-Level Configuration
Each button in the buttons array is an object with the following properties:
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
text | string | No* | "" | Display text for the button. Can be omitted for icon-only buttons |
icon | string | No* | - | FontAwesome icon name (e.g., "CheckSolid", "TimesSolid"). Icon always appears before text |
flow | string | Yes | - | Flow name, ID, or subject to execute when clicked. Resolved in order: by ID → by name → by subject |
backgroundColor | string | No | Container default | Button background color. Accepts hex (#4CAF50) or named colors (Green). If not specified, uses a darkened version of the container background |
foregroundColor | string | No | Auto-contrast | Button text/icon color. If not specified, automatically contrasts with the button background for readability |
inputs | object | No | {} | Input parameters to pass to the flow as key-value pairs. Keys become parameter names |
*Note: At least one of text or icon should be provided. Buttons with neither will appear empty.
Button Configuration Examples
// Text + Icon button with custom colors
{
text: "Approve",
icon: "CheckSolid",
flow: "approveRequest",
backgroundColor: "#4CAF50", // Green
foregroundColor: "#FFFFFF", // White
inputs: {
requestId: "12345",
status: "approved"
}
}
// Icon-only button (no text)
{
icon: "InfoCircleSolid",
flow: "showInfo",
backgroundColor: "#2196F3"
// foregroundColor automatically contrasts with background
}
// Text-only button (no icon)
{
text: "Cancel",
flow: "cancelOperation"
// Uses default colors from container
}
// Minimal button (text only, default styling)
{
text: "Continue",
flow: "continueFlow"
}Color Configuration
Colors can be specified in multiple formats:
| Format | Example | Description |
|---|---|---|
| Hex (6-digit) | "#FF5733" | Standard RGB hex color |
| Hex (3-digit) | "#F57" | Shorthand hex (expands to #FF5577) |
| Named colors | "Red", "Green", "Khaki" | WPF named colors (case-insensitive) |
| Transparent | "Transparent" | Fully transparent |
Color Behavior
- If you specify
backgroundColor: The exact color you specify is used - If you omit
backgroundColor: A darkened version (60% lighter) of the container background is used - If you specify
foregroundColor: The exact color you specify is used - If you omit
foregroundColor: Color is automatically calculated to contrast with the background for readability
// Explicit colors
{
text: "Delete",
icon: "TrashSolid",
flow: "deleteItem",
backgroundColor: "#F44336", // Red - explicitly set
foregroundColor: "#FFFFFF" // White - explicitly set
}
// Auto-contrasting
{
text: "Info",
icon: "InfoCircleSolid",
flow: "showInfo",
backgroundColor: "#2196F3"
// foregroundColor automatically becomes white (contrasts with blue)
}
// Default styling
{
text: "Default",
flow: "defaultAction"
// backgroundColor: darkened container background
// foregroundColor: auto-contrasted with background
}Complete Configuration Example
sticky.open("actionPanel", {
title: "Order Management",
items: [
{
type: "BUTTONS",
horizontalAlignment: "right",
verticalAlignment: "top",
iconSize: 14,
backgroundColor: "#F5F5F5",
buttons: [
{
text: "Approve Order",
icon: "CheckSolid",
flow: "approveOrder",
backgroundColor: "#4CAF50",
foregroundColor: "#FFFFFF",
inputs: {
orderId: order.id,
approvedBy: user.name,
timestamp: Date.now(),
},
},
{
text: "Reject Order",
icon: "TimesSolid",
flow: "rejectOrder",
backgroundColor: "#F44336",
foregroundColor: "#FFFFFF",
inputs: {
orderId: order.id,
reason: "Out of stock",
},
},
{
icon: "InfoCircleSolid",
flow: "viewOrderDetails",
backgroundColor: "#2196F3",
inputs: { orderId: order.id },
},
],
},
],
});Model
Get the model used to construct the sticky,
Parameter
namethe name of the sticky to retrieve the model for (must be opened prior…)
Example
var m = Sticky.model("mySticky");
// Perhaps do some changes to model m and then
// Sticky.open('mySticky', m);
// to update the stikcy with the changes made to its modelClose
Close a named sticky.
Parameter
namethe name of the sticky to close (must be opened prior…)
Example
Sticky.close("mySticky");Hide
Hide a named sticky.
Parameter
namethe name of the sticky to hide (must be opened prior…)
Example
Sticky.hide("mySticky");Show
Show a previously hidden sticky.
Parameter
namethe name of the sticky to show (must be hidden prior…)
Example
Sticky.show("mySticky");